設計喃喃【華藝數位——島嶼營業中】
整體網站的使用體驗,就像一場遊戲般的有趣!

本次協助華藝數位製作一個全新的活動網頁。
因應名稱為「島嶼營業中」,客戶也希望我們製作出島嶼意象的設計。
設計的初衷,是希望能製作出一款有趣又美觀的網頁,所以整體的風格,希望能帶給使用者像在玩遊戲一般的使用體驗。
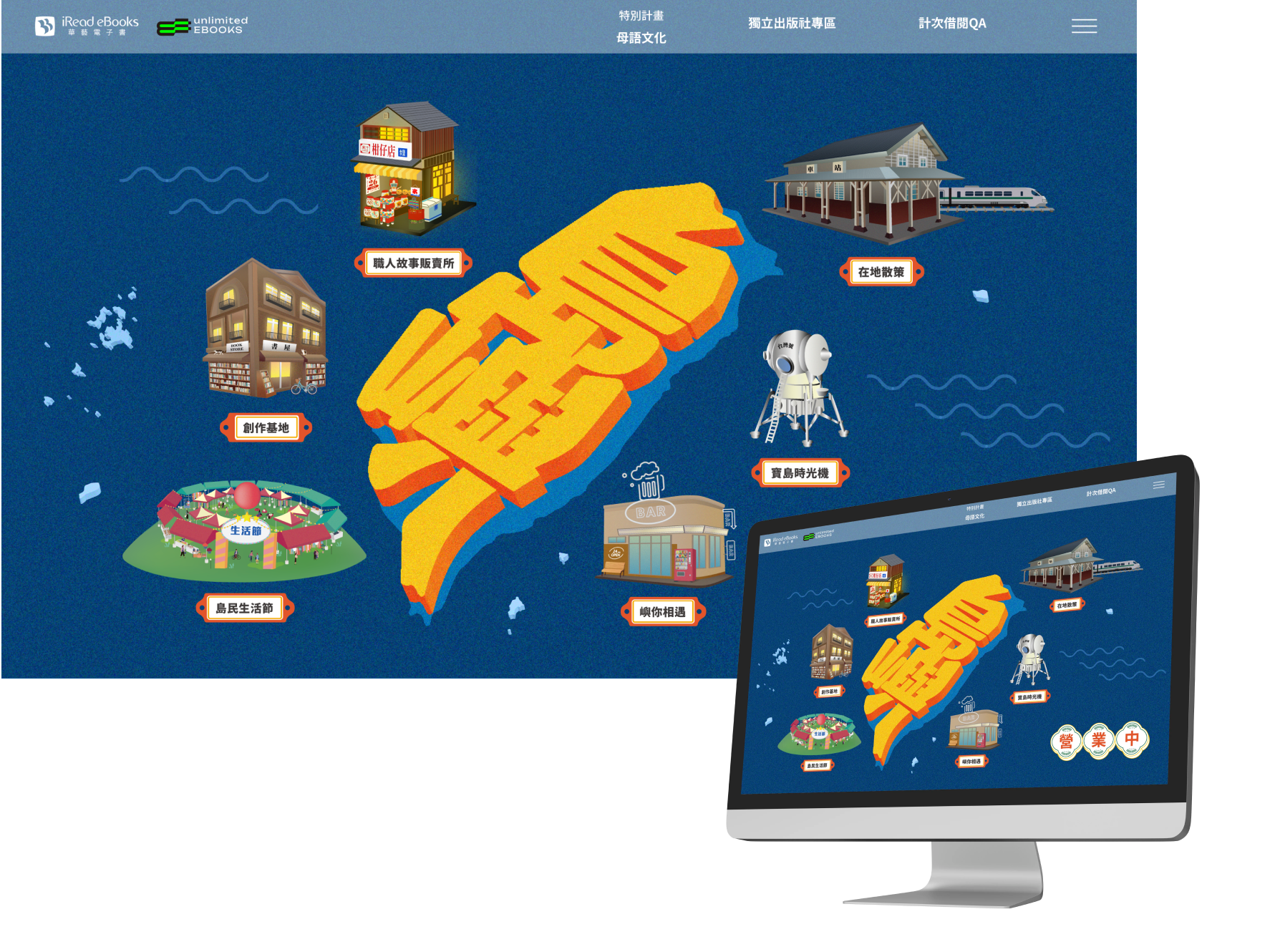
首頁視覺
首頁的色系以藍色為主,令人聯想到海洋;「島嶼」二字則是做出臺灣島的形狀,並用對比色黃色加以強調島嶼的存在。周遭的建築物分別為車站、書店、柑仔店......等等的主題館,仔細看~有的主題館亮著燈、有的則是還沒點燈;至於這些主題館與內容有甚麼特殊的關聯呢?就讓我們繼續看下去吧!

桌機版——首頁介紹
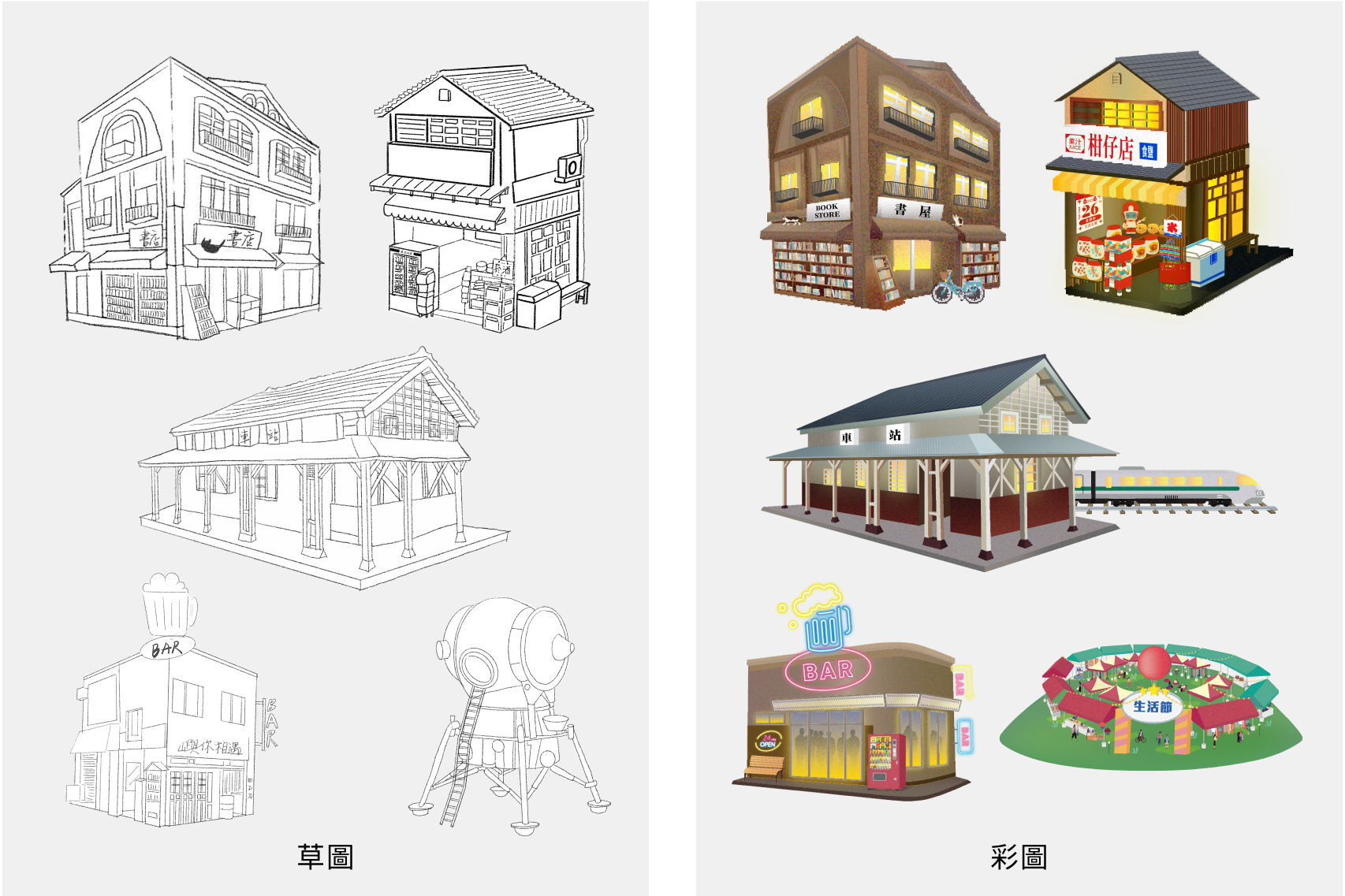
散佈在島嶼周圍的主題館們,每一棟都是我們苦心繪製出的結晶。
從前期的資料蒐集、中期的草圖繪製、後期的彩圖上色,每一階段都與客戶來回確認,為的是能做出雙方都滿意的視覺。
中間這座「島嶼」的角度也是來來回回調整了許多次呢!還好最後的成果我們都很喜歡。
另外,在互動的部分,使用游標上下左右移動,整體的畫面也會跟隨游標移動喔!

可以看到上方主題館的草圖與彩圖還是有些微的不同。
如車站的部分,到彩圖階段覺得若加上火車,整體的感覺會更完整,所以便將火車補上。
酒吧的部分,則是因為造型與書店太像,所以又重新繪製了一款較為圓潤的版本。
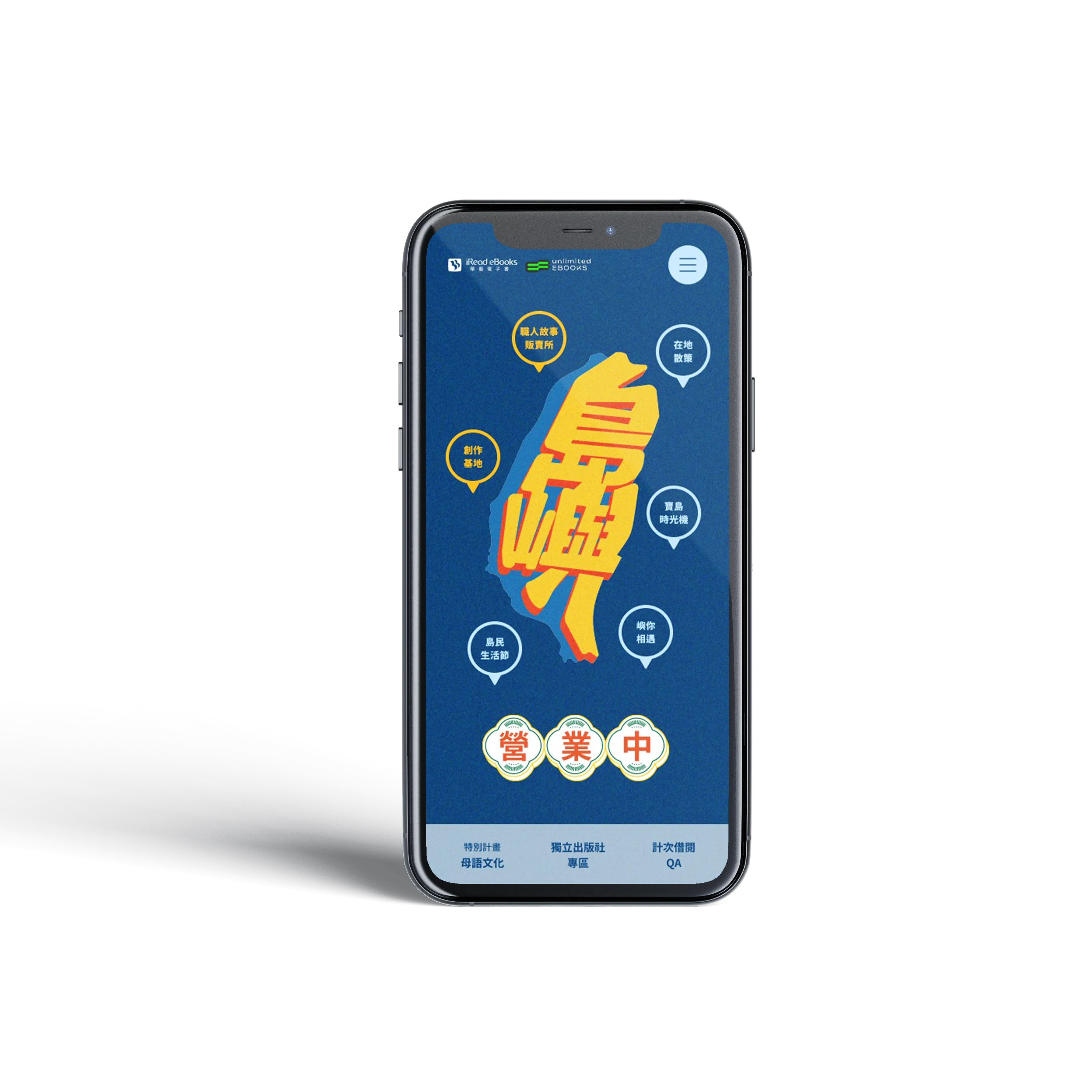
手機版——首頁介紹
為了配合手機的尺寸,所以將主題館以地標的形式呈現。
有些地標是橘黃色的,有些則是藍色的,這是因為有的主題尚未開設,刻意不讓使用者點選而設計的!

我們原本設計了A、B兩個版的首頁,最後客戶很乾脆的選擇了A版本。
但其實我私心比較喜歡B版本XD

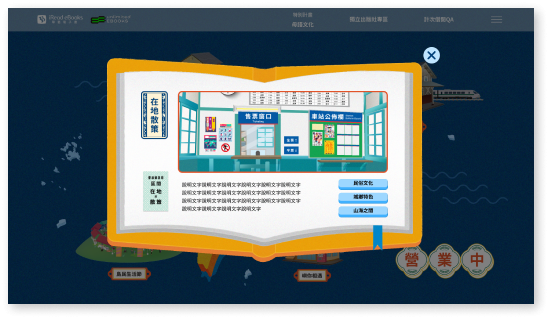
主題館的彈跳視窗
整體的網頁互動會以彈跳視窗為主,點選各主題館便會出現彈跳視窗。
因應華藝是電子書的相關公司,故視窗的造型使用打開的書本,這也是客戶提出的需求之一。
為了有手繪插圖的溫暖,所以在書本的外框線上特意使用蠟筆筆刷的效果。
內部也有該主題館的內部插畫點綴,整體的設計也參考常見的遊戲視覺,以第一人稱的視覺角度,更增添身歷其境的感受!
右側的按鈕也特意設計成碰觸就會下壓的鍵盤式設計,在使用上更加清楚哪些按鈕是可以點擊的。


手機版的彈跳視窗,為了符合載具的狹長尺寸,所以另外設計了卷軸造型的設計。(請見下圖)
.png)
計次借閱的彈跳視窗
除建築物有彈跳視窗的設計之外,頂端列的計次借閱也有做相同的設計喔!
只不過,外框不是用書本或是卷軸的方式設計啦~
而是使用線圈筆記本的造型去設計,如此也是想要做出兩者的區別。

.png)
一開始接觸到這個案子,想到需要繪製這麼大量且精細的插圖,其實還是多少有些不安的。
但有些事情做了才知道其實並沒有這麼困難,也才知道自己的不足之處。
這是一個非常有趣且充滿細節的專案!
若欲瞭解更多,請至正式發佈案例查看,帶我前往
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

Webflow vs WordPress
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

不讓人厭煩的彈跳視窗
在大家對於「彈跳視窗」好感度不高的狀況下,如何讓透過彈窗來讓大家訂閱電子報,是一件相當煩惱的任務!其實運用得當就能大大提升訂閱率,而且不會惹訪客厭煩,一起來瞭解看看吧!
-

職場效率的關鍵—團隊常用工具(二)
在這個數位化時代,選擇合適的工作管理工具對於任何一個想要提升生產力和協作效率的企業來說都是至關重要的。無論你是剛成立的小型新創公司,還是已經運作多年的大型企業,選擇正確的工具可以極大地提升你的工作效率,促進團隊之間的協作!一起繼續來看看吧!
-

UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差? 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!
-

三種常見網頁動畫製作工具介紹
在現今的網頁設計中,動畫已成為提升使用者體驗的元素之一。隨著技術的進步,許多新一代的動畫工具因而誕生,其中最受歡迎的包括Lottie是大家都知道的!本文將與你分享這三款常見網頁動畫工具,一起來看看吧!
-

【設計師必備】四個免費線上設計製作平台報你知!
當今數位設計工具繁多,選擇合適的工具能顯著提升設計效率和質量。本文將介紹四款多元模板的線上設計平台,而每款工具都有其獨特的功能和優勢,適合不同需求的設計師和團隊。一起看下去吧!
-

網頁五大設計工具精選
嘿,設計師、網站企劃、PM們!無論你是剛開始還是已經在這條路上闖蕩了一段時間,總有那麼幾款工具是你寶貝收藏!今天來聊聊五大網頁設計工具,讓你的設計生活更輕鬆、更有趣!
-

社群媒體影響下的設計趨勢:思考策略
在當今數據化時代,社群媒體已成為人們日常生活中,無法輕易捨去的核心部分。因此,網頁設計者應將此媒合為設計策略的主軸。也代表著在設計網站時,要考慮如何充分利用各種社交媒體平台的功能和特點,以提高用戶參與度和分享率。一起來想想,編排思考上有什麼可以優化呢?
-

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
在這個資訊爆炸的時代,網站加載速度很容易影響使用者體驗,想像一下,當你瀏覽網站時,頁面打開速度慢得讓人抓狂,是不是就很想立刻關掉它?所以,我們怎樣才能避免讓我們的訪客有同樣的感受呢?下面文章將介紹五款實用的工具,幫助我們的網站提升速度,就讓我們繼續看下去吧!
文章分類
最新文章
-

WordPress強大的頁面編輯器之一:Elementor!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

七大精選免費icon網站
-

教育與美學的結合:啟迪視野、突破傳統
-

所謂包裝的力量與真實的重量
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

設計喃喃【典通數據 】
-

網頁設計好懊惱?2023年6大精選網站推薦!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

設計喃喃【Foluck】
-

設計喃喃【Lanlife】
熱門文章
-

設計喃喃【典通數據 】
-

設計喃喃【Lanlife】
-

設計喃喃【Foluck】
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計好懊惱?2023年6大精選網站推薦!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

所謂包裝的力量與真實的重量
-

教育與美學的結合:啟迪視野、突破傳統
-

七大精選免費icon網站
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

WordPress強大的頁面編輯器之一:Elementor!
熱門標籤
- 網頁設計
- 前端
- 切版
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們





















