設計喃喃【歐洲經貿網台灣商務中心】
我們將組織機構用更新穎的方式呈現、更直覺的使用情境,和最專業與清新的設計展現國際商業交流的門面。

利用設計與不同使用者對話
外貿協會是台商與外商連結的第一陣線,初衷是期望藉由網站翻新來迎接未來的新商機,並從視覺設計的巧思展現台灣的專業度來與國際接軌。在合作的過程中最大的挑戰是,需考量到使用者的年齡層與該群眾對於網站的使用習慣,進一步去平衡與調整。前往案例 >
設計訴求
外貿協會與我們合作的契機,是看到我們為渣打Futuremaker所打造的網站而吸引,因此在設計上有特別指定從Futuremaker這個網站為基礎,規劃出相似的內容排版以及視覺感受。
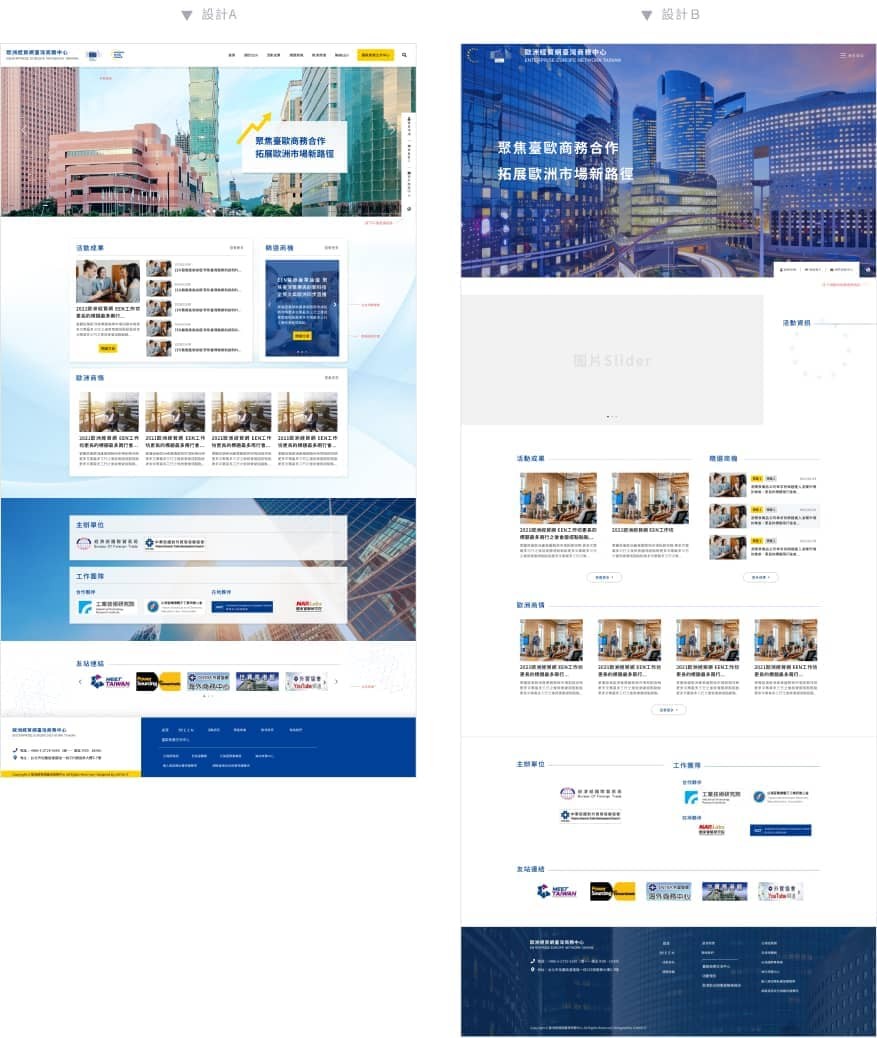
在第一版的AB首頁設計稿中,我們除了頁首的部分有專門獨特的設計,中間內容則是依照Futuremaker大致上的排版去做些微調整。

A版為較保守的設計框架,但使用之背景圖可讓整體的觀感具有活力及豐富性,並清楚的區分出每個區塊
B版使用全螢幕的大圖讓一進入網頁的使用者有眼睛一亮的效果,去掉A版資訊卡片的效果,用白淨的背景去呈現日式清新典雅的感覺。選單使用漢堡選單讓整體以更乾淨的方式呈現,並微微突破傳統的選單
最終方案
客戶最終選擇A版與B版的結合。在構造細節中,客戶有提醒網站是提供給台商做諮詢,所以在整體的感覺上要與在地台商熟悉的設計感與流程去操作。後續的選圖與細節設計上,我們是以色彩鮮豔的圖片方式呈現親民的感覺,並考量後續是由客戶上資料,於是我們會以客戶的設計感去做衡量、調整。
自從有了渣打的成功案例後,只要是關於外商的案子,都希望網站設計可以有別於傳統的網站思維,帶給使用者耳目一新的感受。有鑑於在眾多案例中會發現,台灣傳統網站向來希望無論什麼資訊能一覽無遺,導致畫面過滿、排版擁擠,且綴飾的部分會以POP風格且色彩豐富的方式來呈現親和力。世貿協會網站是屬於台商與外商的重要港口,樂活是很有自信可以利用專業將觀點拉到一個新高度。
從過往的案例中我們觀察到一個共通點,是看到他人成功,就會希望複製該模式並且套用以為就會成功,無論自己本身有多麼獨特。一旦這麼做的話就會容易忽略掉一些細節,像是產品可能沒有競品的訴求、主打年齡層不同、客群身分不同等等的細節參數都是造成無法成為那獨樹一格的存在。還好,樂活可以協助並創造這些價值,在競爭的紅海之中與客戶有共同的目標、相似的眼光並攜手為產業盡一份力。
若欲瞭解更多請至正式發布案例,帶我去
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

Webflow vs WordPress
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

不讓人厭煩的彈跳視窗
在大家對於「彈跳視窗」好感度不高的狀況下,如何讓透過彈窗來讓大家訂閱電子報,是一件相當煩惱的任務!其實運用得當就能大大提升訂閱率,而且不會惹訪客厭煩,一起來瞭解看看吧!
-

職場效率的關鍵—團隊常用工具(二)
在這個數位化時代,選擇合適的工作管理工具對於任何一個想要提升生產力和協作效率的企業來說都是至關重要的。無論你是剛成立的小型新創公司,還是已經運作多年的大型企業,選擇正確的工具可以極大地提升你的工作效率,促進團隊之間的協作!一起繼續來看看吧!
-

UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差? 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!
-

三種常見網頁動畫製作工具介紹
在現今的網頁設計中,動畫已成為提升使用者體驗的元素之一。隨著技術的進步,許多新一代的動畫工具因而誕生,其中最受歡迎的包括Lottie是大家都知道的!本文將與你分享這三款常見網頁動畫工具,一起來看看吧!
-

【設計師必備】四個免費線上設計製作平台報你知!
當今數位設計工具繁多,選擇合適的工具能顯著提升設計效率和質量。本文將介紹四款多元模板的線上設計平台,而每款工具都有其獨特的功能和優勢,適合不同需求的設計師和團隊。一起看下去吧!
-

網頁五大設計工具精選
嘿,設計師、網站企劃、PM們!無論你是剛開始還是已經在這條路上闖蕩了一段時間,總有那麼幾款工具是你寶貝收藏!今天來聊聊五大網頁設計工具,讓你的設計生活更輕鬆、更有趣!
-

社群媒體影響下的設計趨勢:思考策略
在當今數據化時代,社群媒體已成為人們日常生活中,無法輕易捨去的核心部分。因此,網頁設計者應將此媒合為設計策略的主軸。也代表著在設計網站時,要考慮如何充分利用各種社交媒體平台的功能和特點,以提高用戶參與度和分享率。一起來想想,編排思考上有什麼可以優化呢?
-

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
在這個資訊爆炸的時代,網站加載速度很容易影響使用者體驗,想像一下,當你瀏覽網站時,頁面打開速度慢得讓人抓狂,是不是就很想立刻關掉它?所以,我們怎樣才能避免讓我們的訪客有同樣的感受呢?下面文章將介紹五款實用的工具,幫助我們的網站提升速度,就讓我們繼續看下去吧!
文章分類
最新文章
-

WordPress強大的頁面編輯器之一:Elementor!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

七大精選免費icon網站
-

教育與美學的結合:啟迪視野、突破傳統
-

所謂包裝的力量與真實的重量
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

設計喃喃【典通數據 】
-

網頁設計好懊惱?2023年6大精選網站推薦!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

設計喃喃【Foluck】
-

設計喃喃【Lanlife】
熱門文章
-

設計喃喃【典通數據 】
-

設計喃喃【Lanlife】
-

設計喃喃【Foluck】
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計好懊惱?2023年6大精選網站推薦!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

所謂包裝的力量與真實的重量
-

教育與美學的結合:啟迪視野、突破傳統
-

七大精選免費icon網站
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

WordPress強大的頁面編輯器之一:Elementor!
熱門標籤
- 網頁設計
- 前端
- 切版
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們





















