Sitemap 是什麼?讓 Google 可以更快找到你的網站
在這個資訊爆炸的時代,網站就像在茫茫人海中的一棟房子一樣,這時候你會需要一張地圖,讓大家可以找到它,這就是網站地圖 Sitemap。今天文章會跟大家分享Sitemap是什麼,以及它有什麼好處,就讓我們繼續往下看吧!

Sitemap 是什麼?
想像一下,你剛剛蓋好了一棟漂亮的房子,裡面有各種各樣的房間,每個房間都經過精心設計。現在,你希望參觀者能夠找到這棟房子,並逛遍這棟房子的每個角落,且不會迷路。這時候就需要地圖啦!在這個網路時代,你的網站就是這棟房子,而網站地圖(Sitemap)就是一張詳細的地圖,它可以引導訪客到你的網站,並讓搜尋引擎知道怎麼探索網站上的每個「房間」,也就是頁面。Sitemap 主要就是確保Google等搜尋引擎能夠智慧地抓取你的網站,了解哪些頁面是重要的,以及它們是如何連接的。所以,如果你想要讓網站的SEO表現更好的話,記得要了解這一塊唷!
Sitemap 有哪些類型?

Sitemap 主要有三種類型: XML 、 HTML和 txt。
XML 網站地圖主要是為給電腦看的,它是網站所有頁面的數位列表,方便於搜尋引擎查詢和理解網站內容。你可以理解這是給 Google 的網站指南,幫助它快速找到房子中的所有房間。
HTML 網站地圖是為人設計的。它是網站上的一個頁面,統整所有網站頁面的架構,可以連結到所有其他網頁,比較像是一般的頁面,幫助訪客了解網站的情況,不過現在的網站比較少使用到HTML的Sitemap了。
txt 的部分就是將每個網址各自存成一行,再將檔案存成「.txt」格式。檔名可任意取名,但建議存成「sitemap.txt」方便辨識。
建立並提交 Sitemap
建立 Sitemap
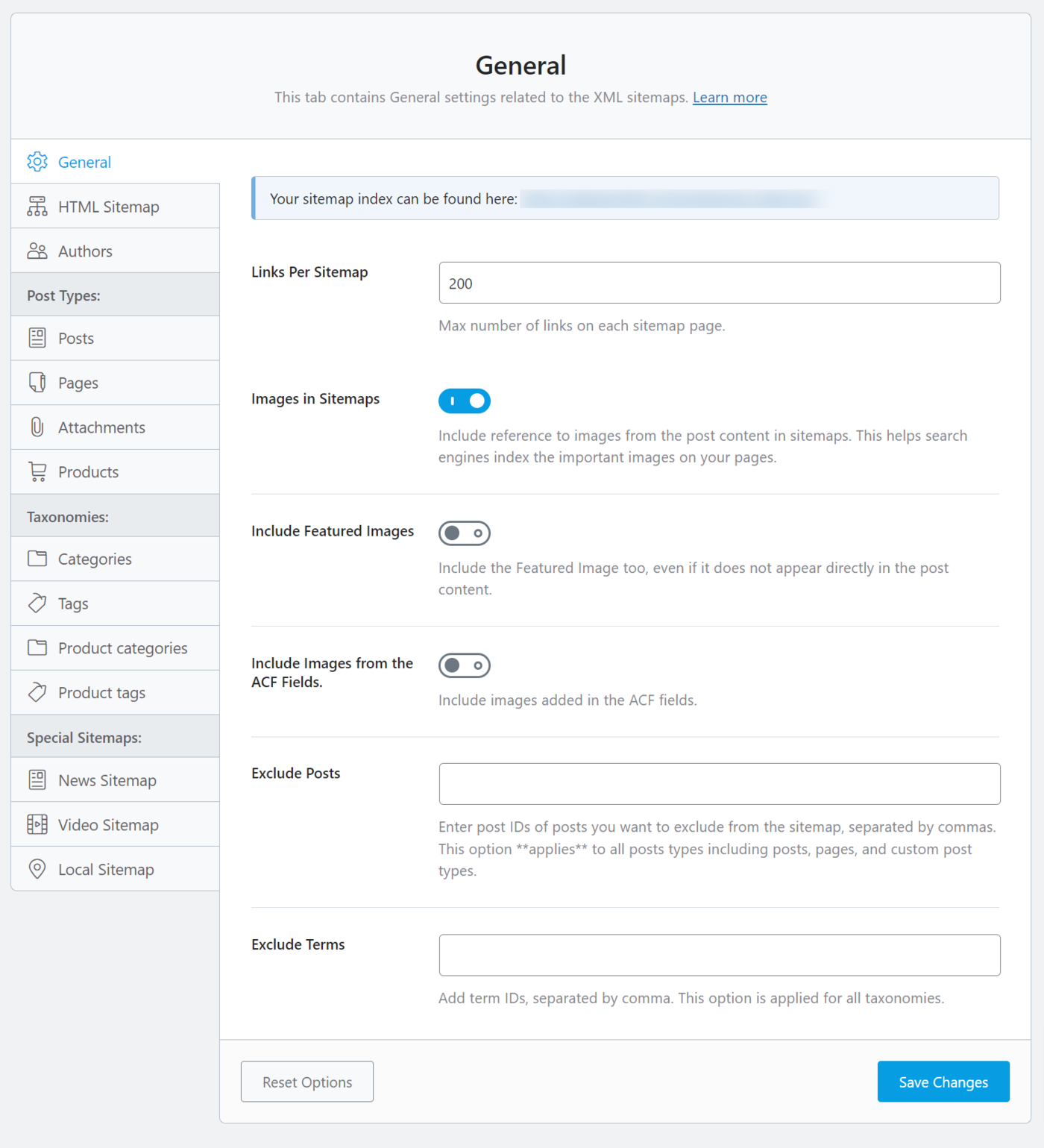
創建和提交Sitemap 聽起來可能很難,但這是一個很簡單的過程,可以大大提高網站在搜尋引擎中的可見度。以下是簡單的幾個步驟:

source:How to Configure Sitemaps in Rank Math
- 1自動產生:
許多網站平台(如 WordPress、Wix 和 Shopify)都有內建工具或外掛,可以自動產生Sitemap。例如,WordPress 用戶可以使用 Rath Math SEO 等搜尋引擎優化外掛,它會在部落格添加新內容時自動建立和更新Sitemap。
- 2手動建立:
對於需要更客製化的Sitemap或無法使用自動產生工具的人,你們可以手動建立 XML 格式的網站地圖。不過,會建議你擁有專業技術或有非常特殊需求的使用者使用,不然一般使用網站平台自動生成即可。
提交 Sitemap

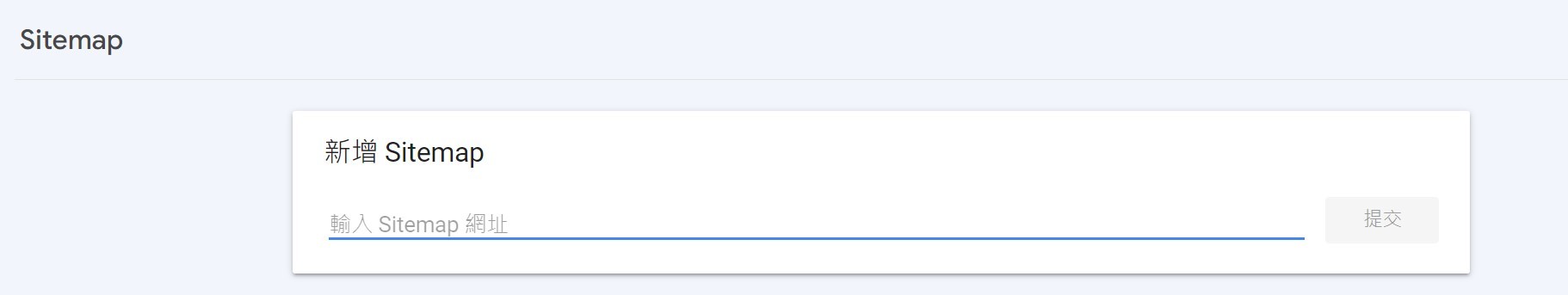
提交 Sitemap最常見的方式是透過 Google Search Console ,你可以直接到左邊點選"Sitemap",接著可直接新增Sitemap URL並送出。然後,Google就會使用這個Sitemap更有效地抓取和索引你的網站。
結論
在Google搜尋中,Sitemap 扮演著重要的角色,不管你是透過自動化工具產生XML Sitemap、為了提供更好的用戶體驗而設計HTML Sitemap或是單純使用txt進行儲存,了解並且應用這些策略對於SEO表現是非常有幫助的,讓我們一起提升網站可見度吧!
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

常見的UI/UX設計誤區及實用建議
在UI/UX設計中,很多設計師往往會將精力集中在創新和美學上,卻容易忽略那些看似不起眼但至關重要的細節。然而,這些細節往往決定了使用者體驗是否成功。無論是直觀的導航系統,還是合適的色彩對比,都能對使用者的操作流程產生深遠的影響。一起來看看,有哪些誤區你也曾經不小心踩過呢?
-

網站搬家後流量暴跌?三大注意告訴你!
第一次聽到「網站搬家」時是不是都會歪頭疑惑?其實,網站搬家(Website Migration)指的是當公司決定更改網域、網站平台、網站改版或遷移主機時將進行的動作,例如,如果我想從lohas-life.cc換到lohaslife.com,就像我們搬家時不同住家地址,你也會需要做「搬家」的動作,網頁亦是如此。而這個過程中,常常會涉及到網站內容、網址的調整,但隨之而來的,往往是讓人頭痛的流量暴跌問題。此篇文章將分享三大點在網站搬家時必須注意的地方,一起往下看吧!
-

為何CTA按鈕不夠吸引人?五個設計錯誤讓使用者不知重點!
你是不是有過,明明精心設計了網站的CTA按鈕,但卻沒人點擊?CTA按鈕是網站轉化的關鍵,但如果設計不當,可能會讓使用者毫無興趣甚至直接忽略。為了避免發生這種可能性,此篇文章將分享五點供參考,下次製作時注意說不定就能改善狀況囉!
-

API串接功能,你不可不知道的網頁技術知識
只要接觸了網頁製作設計,就一定聽過API啦、串接服務、或什麼網站串什麼功能,那這麼常聽到的詞但是還是有很多人不太懂API到底是什麼以及有什麼作用,那小編今天就來用跟大家分享關於API的小知識!
-

三步驟教你如何選擇WordPress主題
選擇WordPress主題時,我們往往會被炫目的設計或強大的功能吸引,但這些因素並不能保證網站長期運行的順暢。為了避免日後的麻煩,此篇文章將從三個不那麼顯而易見的角度來幫助你做出更適合的選擇!
-

遇到500 error發生?5種方式來檢視!
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

【讓Google更認識你】建立有效的反向連結
想要讓你的網站在激烈的競爭中脫穎而出嗎?反向連結可能就是你的秘密武器!什麼是反向連結呢?以及如何利用它來提升你的網站SEO排名和影響力。讓我們繼續看下去吧!
-

不會寫程式的你也能架站!
在數位時代,台灣的企業和創業者們正掀起一股使用 No-Code 和 Low-Code 平台的熱潮!這些平台讓你不需要懂程式碼,也能打造出不錯的網站。無論你是小型店家想要快速上線,還是創業新手想要測試你的創意,這些工具都能幫你迅速實現夢想。接下來,我們要介紹四款 No-Code 和 Low-Code 平台:Webflow、Bubble、Wix 和 OutSystems。這些平台功能強大,保證讓你大開眼界!一起來看看有哪些吧!
-

【工程師有福啦!】未來必備的新CSS
近期推出了一些新穎的 CSS 樣式,有些雖然尚未在所有瀏覽器中普及,但為工程師帶來更有感的css寫法與效率。此篇將介紹四個備受期待的 CSS一起看下去吧!
-

5大CSS實用工具精選
無論是經驗豐富的前端開發者,還是剛剛入門的設計師,好用又有效率的 CSS 工具能幫助你更輕鬆地實現設計,並讓工作流程更加流暢。在本篇中將介紹五款優秀的 CSS 工具:Clippy、CSS Grid Generator、CSS Gradient、Fancy Border Radius 和 Magic Pattern。這些工具各有特色,並能夠滿足不同的設計需求,從生成複雜的剪裁形狀到設計精美的漸變背景等,希望分享這些工具讓大家更能活用在工作上!
-

面對無障礙網頁設計的四大困難
設計無障礙網頁對於確保所有使用者的平等瀏覽至關重要。然而,實施無障礙設計過程中可能會遇到多種挑戰。本篇將探討在設計無障礙網頁時可能遇到的四大困難,並提供解決方案,協助克服障礙,讓我們繼續看下去吧!
文章分類
最新文章
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
-

「文字單位」的奧妙
-

淺顯易懂的Wordpress架站好處分享!
-

架設網站的三種方式報你知!
-

3大精選RWD預覽工具,工程師必看!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
熱門文章
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

3大精選RWD預覽工具,工程師必看!
-

架設網站的三種方式報你知!
-

淺顯易懂的Wordpress架站好處分享!
-

「文字單位」的奧妙
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
熱門標籤
- 網頁設計
- 前端
- 切版
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們



















