UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差? 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!

接收並了解新專案任務的需求
一個新專案的開啟,第一步就是從PM那裡接收到新專案的任務。從接收到任務的那一刻起,設計師就需要詳細去與PM釐清客戶的需求,要設計的網站類型,並確認好要製作的頁面與功能。
網站地圖(Sitemap)與使用者流程圖(User flow)
根據客戶或PM提供的網站地圖,定義出網站整體的頁面流程,並從中考量使用者體驗的流暢度。

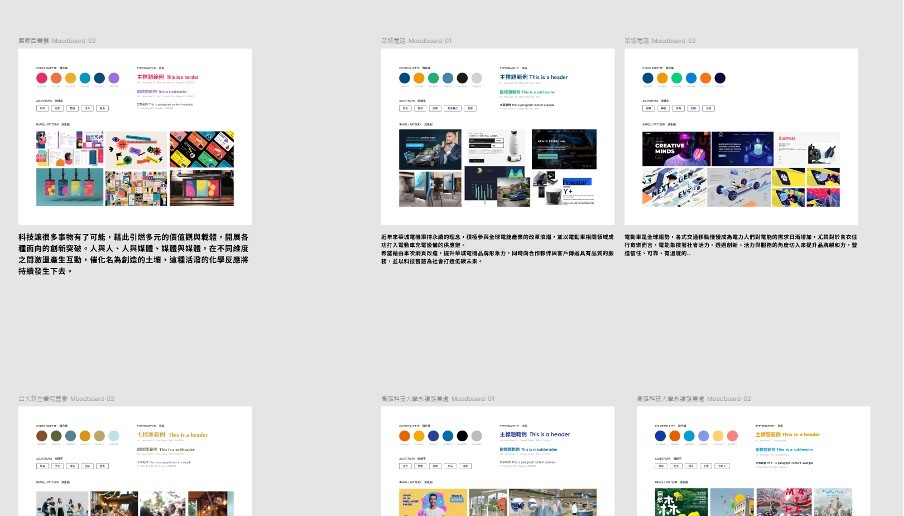
蒐集相關網站設計靈感並提供情緒版(Moodboard)
透過大量蒐集相關資料與參考相似類型的網站設計,逐步釐清客戶想要的設計風格,並提供2到3種Moodboard供客戶挑選喜歡的配色與設計,逐漸聚焦設計風格的方向。

時程安排與規劃
根據專案時程表進行頁面製作的時程評估,並在製作的過程中不斷地進行微調與修正,及時與PM核對回饋工作狀況。
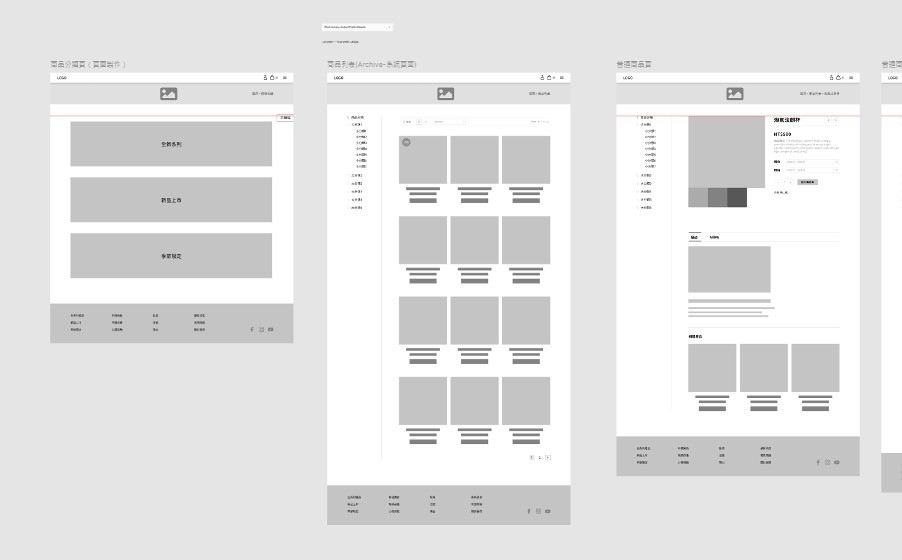
頁面初步的線框稿(Wireframe)
確認清楚客戶對網站設計的需求與想要的功能後,就可以初步進行頁面的線框圖規劃。線框圖的用意在於初期讓客戶了解頁面的基本架構,也能用在與工程師初步討論開發的可行性。除了顯示頁面的規劃之外,也需要明確的文字標註,在溝通上能更加清楚。

設計時需考量到前台及後台的對應
網站設計的風格跟架構都確定之後,就正式進入網頁介面的視覺設計。在執行UI設計時,除了依據Moodboard確定的風格去執行設計之外,設計師還需考量到前端工程師切版的可行性,以及與後端工程師溝通清楚後台系統的規劃需求。在前期溝通清楚後,後續就能確保工程師開發的方向不會有太大的誤差。

正式進入開發前,與PM、前端及後端工程師一同確認好開發方向
在設計稿都確認後,非常建議在正式進入開發前,設計師與PM、前端及後端工程師共同組織一場會議,目的是為了確保工程師對於設計稿的理解,以及讓所有相關執行人員對此專案有一定的共識。

開發當中的測試與檢查
網頁開發的過程中,我們需實際的去以使用者的角度去操作前台與後台,同時以設計師的眼光去查看畫面使否與設計稿相符,不斷地進行修正及優化。
小編在執行網頁設計的過程中,就有碰到在前期與工程師沒有溝通清楚,導致後續在開發的過程中,發現前台與後台的欄位無法對應;或是因為彼此的理解不一致,造成開發的方向錯誤的狀況。在真的開發出來之後,才發現跟當初所討論好的完全不同......這完全是小編自己的心路歷程啊! 還好後來我們及時發現問題,透過大量的開會討論,並把自己當作使用者實際的去操作網站的前台與後台,一一地將所有頁面的細節仔細的討論、確認大家的理解相同,快速的釐清問題並馬上解決,才逐漸地拉回正軌,修正所有的問題,最後將完好成品交接給客戶。
以上就是在網頁設計的過程中,設計師會遇到的流程與狀態。一個好的網頁是由許多細節環環相扣組成的,溝通與團隊合作更是重要。希望今天的分享,能帶給想更了解網頁設計工作內容的大家更詳細的Know how:)
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

Webflow vs WordPress
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

不讓人厭煩的彈跳視窗
在大家對於「彈跳視窗」好感度不高的狀況下,如何讓透過彈窗來讓大家訂閱電子報,是一件相當煩惱的任務!其實運用得當就能大大提升訂閱率,而且不會惹訪客厭煩,一起來瞭解看看吧!
-

職場效率的關鍵—團隊常用工具(二)
在這個數位化時代,選擇合適的工作管理工具對於任何一個想要提升生產力和協作效率的企業來說都是至關重要的。無論你是剛成立的小型新創公司,還是已經運作多年的大型企業,選擇正確的工具可以極大地提升你的工作效率,促進團隊之間的協作!一起繼續來看看吧!
-

UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差? 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!
-

三種常見網頁動畫製作工具介紹
在現今的網頁設計中,動畫已成為提升使用者體驗的元素之一。隨著技術的進步,許多新一代的動畫工具因而誕生,其中最受歡迎的包括Lottie是大家都知道的!本文將與你分享這三款常見網頁動畫工具,一起來看看吧!
-

【設計師必備】四個免費線上設計製作平台報你知!
當今數位設計工具繁多,選擇合適的工具能顯著提升設計效率和質量。本文將介紹四款多元模板的線上設計平台,而每款工具都有其獨特的功能和優勢,適合不同需求的設計師和團隊。一起看下去吧!
-

網頁五大設計工具精選
嘿,設計師、網站企劃、PM們!無論你是剛開始還是已經在這條路上闖蕩了一段時間,總有那麼幾款工具是你寶貝收藏!今天來聊聊五大網頁設計工具,讓你的設計生活更輕鬆、更有趣!
-

社群媒體影響下的設計趨勢:思考策略
在當今數據化時代,社群媒體已成為人們日常生活中,無法輕易捨去的核心部分。因此,網頁設計者應將此媒合為設計策略的主軸。也代表著在設計網站時,要考慮如何充分利用各種社交媒體平台的功能和特點,以提高用戶參與度和分享率。一起來想想,編排思考上有什麼可以優化呢?
-

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
在這個資訊爆炸的時代,網站加載速度很容易影響使用者體驗,想像一下,當你瀏覽網站時,頁面打開速度慢得讓人抓狂,是不是就很想立刻關掉它?所以,我們怎樣才能避免讓我們的訪客有同樣的感受呢?下面文章將介紹五款實用的工具,幫助我們的網站提升速度,就讓我們繼續看下去吧!
文章分類
最新文章
-

WordPress強大的頁面編輯器之一:Elementor!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

七大精選免費icon網站
-

教育與美學的結合:啟迪視野、突破傳統
-

所謂包裝的力量與真實的重量
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

設計喃喃【典通數據 】
-

網頁設計好懊惱?2023年6大精選網站推薦!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

設計喃喃【Foluck】
-

設計喃喃【Lanlife】
熱門文章
-

設計喃喃【典通數據 】
-

設計喃喃【Lanlife】
-

設計喃喃【Foluck】
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計好懊惱?2023年6大精選網站推薦!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

所謂包裝的力量與真實的重量
-

教育與美學的結合:啟迪視野、突破傳統
-

七大精選免費icon網站
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

WordPress強大的頁面編輯器之一:Elementor!
熱門標籤
- 網頁設計
- 前端
- 切版
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們



















