自學html和CSS的 5個好網站,讓你切版技術再進化!
在之前的文章,小編有提到關切版是什麼、相關的知識以及重要性,切版入基本功Html和CSS可謂是非常重要,他們的標籤、用法、架構都是要靠一遍遍的練習才能夠熟記的,那今天就來介紹可以幫助你練習這些基本功的5個好網站吧。

HTML Dog

HTML Dog 提供了詳細的 HTML 教程和相關資源並且從基本的HTML 及CSS 語法開始,非常適合初學者入門。 他們的練習題涵蓋了不同的難度和主題,包括基礎標籤、表單、圖像還有連接等等。是個很友善的學習網站。
W3Schools

非常有名的學習code的網站,w3schools.com提供了完全免費的Web技術教程,從基礎的HTML到CSS,到更進階的語言學習它都是一個非常棒的平台,它提供了線上練習的功能。在每個教程範例下都有一個「Try it yourself」的按鈕,點下去後即另開新網頁,讓能夠你不斷的練習,非常適合初學者。

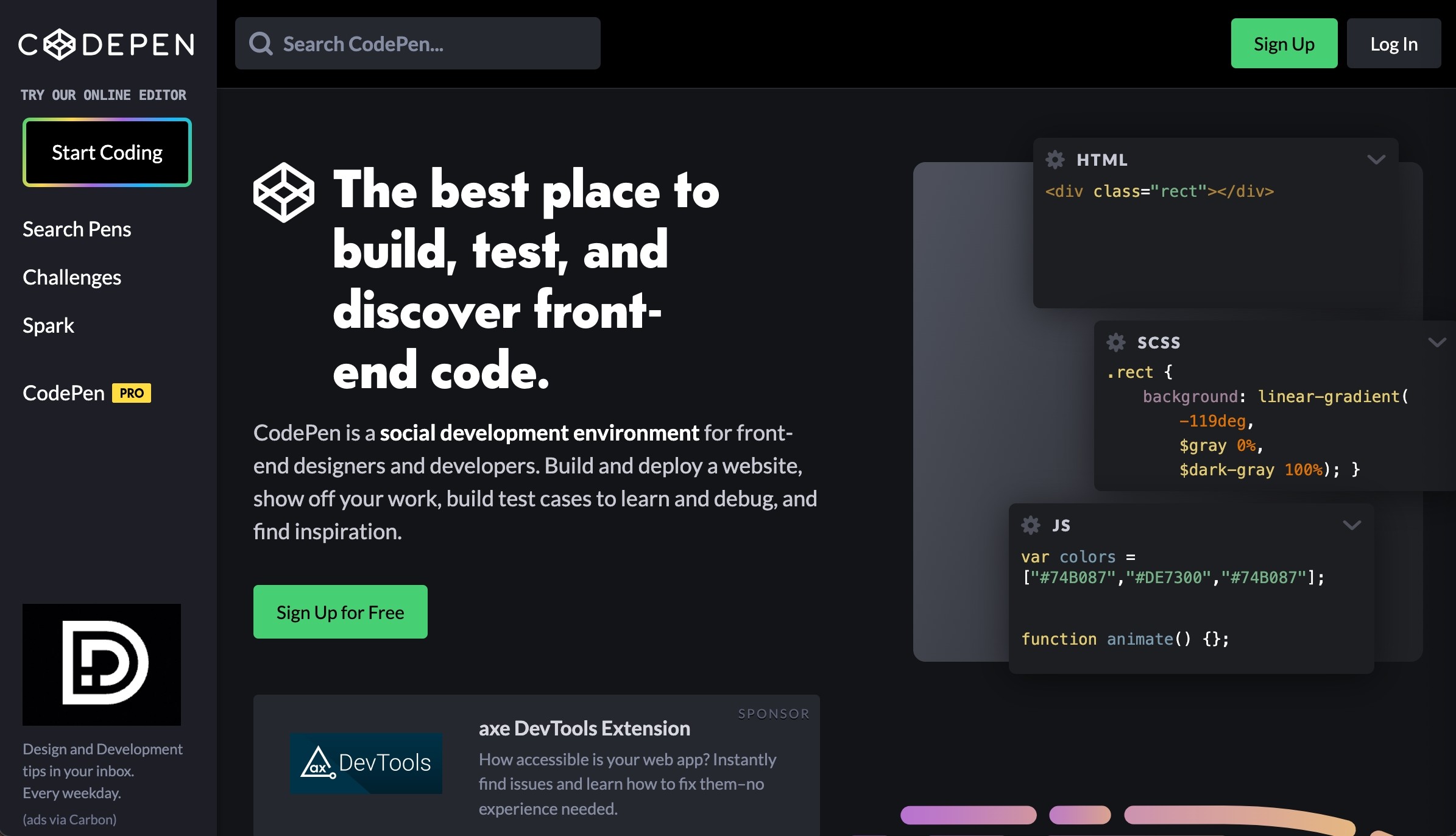
codepen

CodePen是一個基於瀏覽器的開發平台,讓使用者可以在編輯器中建立、測試和分享HTML、CSS和JavaScript程式碼,CodePen方便使用者輕鬆創建、保存和分享作品。除了編輯器,CodePen還擁有活躍的社群,讓使用者能夠分享自己的作品,並從他人的作品中學習並獲得靈感。
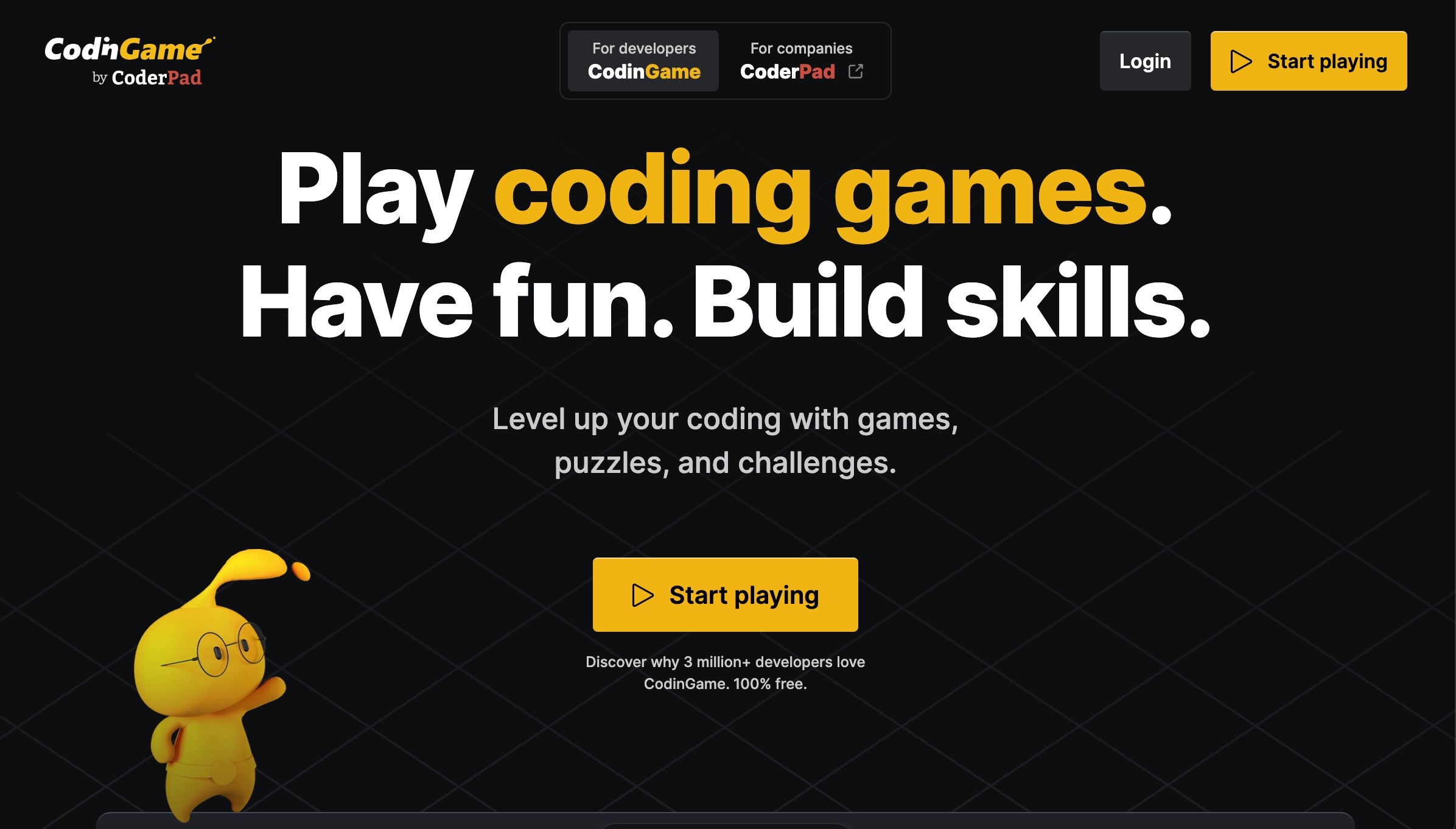
Codingame

邊學習邊玩遊戲?你沒看錯!!這個遊戲裡面廣納html、 PHP、javaScript 等 20 種語言,使用者介面功能強大,而且可以按照自己喜好調整,遊戲有從簡單到困難的,因此它適合每個人的學習需求。CodinGame 既能以單人模式進行,也能在多人模式中,與其他玩家一起解決問題。透過闖關或跟隊友一起贏得勝利的同時, 讓自己的技術更上一層樓。
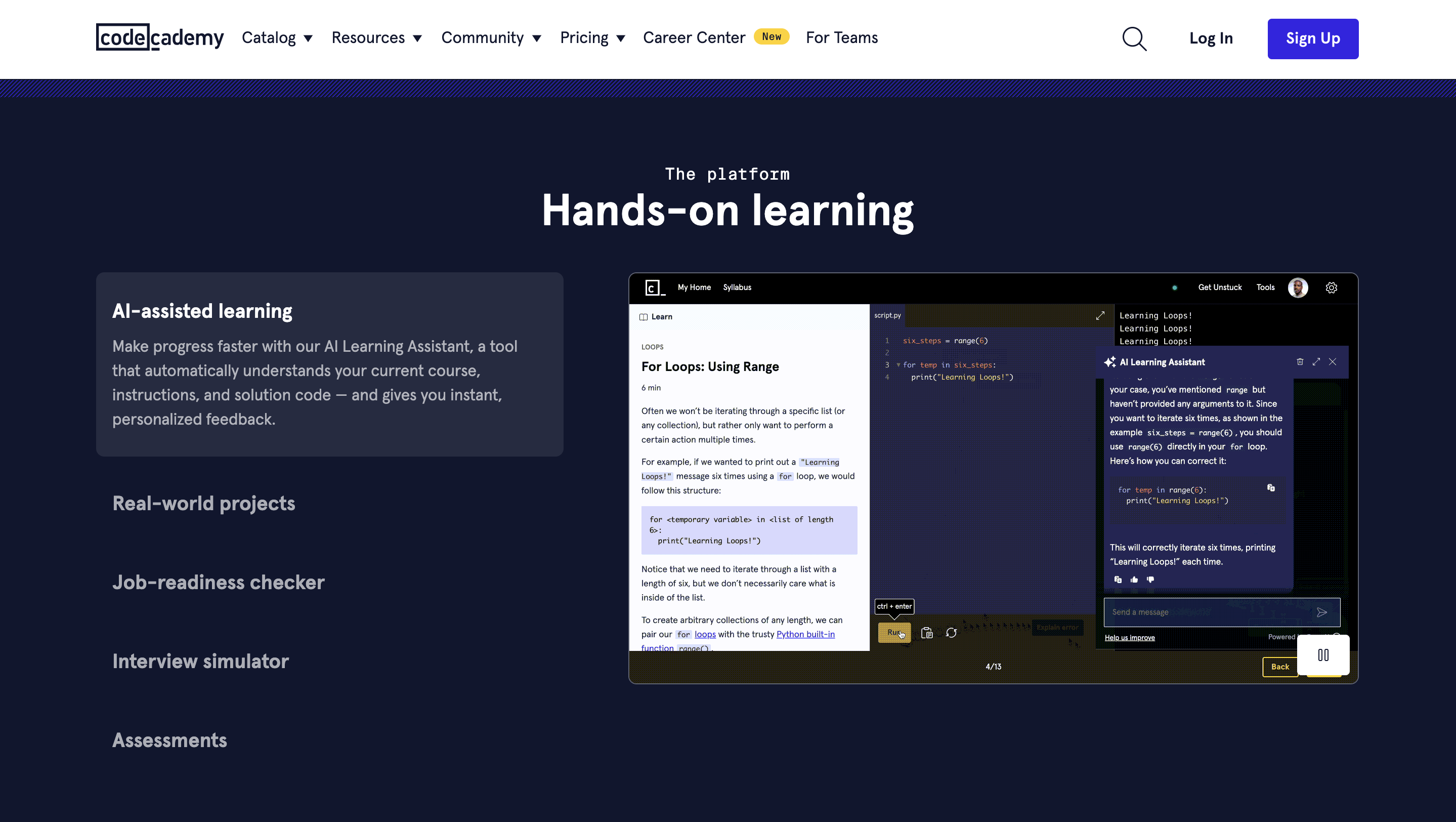
Codecademy

它的課程設計非常適合網站設計自學者,透過實際的編碼練習,慢慢掌握網頁開發的基礎知識。讓初學者可以從零開始學習 HTML、CSS 和 JavaScript。Codecademy 還有一個叫做Community的大型社群資源可以使用。你可以在論壇發表問題和大家討論你的學習過程和經驗,還可以加入 Codecademy 的 Discord 頻道即時交流,也可以通過 Chapters 舉辦或參加線上會議,讓你能通過與大家持續的討論不斷進步。
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

API串接功能,你不可不知道的網頁技術知識
只要接觸了網頁製作設計,就一定聽過API啦、串接服務、或什麼網站串什麼功能,那這麼常聽到的詞但是還是有很多人不太懂API到底是什麼以及有什麼作用,那小編今天就來用跟大家分享關於API的小知識!
-

自學html和CSS的 5個好網站,讓你切版技術再進化!
在之前的文章,小編有提到關切版是什麼、相關的知識以及重要性,切版入基本功Html和CSS可謂是非常重要,他們的標籤、用法、架構都是要靠一遍遍的練習才能夠熟記的,那今天就來介紹可以幫助你練習這些基本功的5個好網站吧。
-

5 個原因告訴你為什麼WordPress 網站要支援多國語言
在這個全球化的時代,如果你的WordPress網站可以支援多語言,那會是多大的商機!下面就來跟大家分享五個讓你的網站變成多語言的重點原因吧!
-

Sitemap 是什麼?讓 Google 可以更快找到你的網站
在這個資訊爆炸的時代,網站就像在茫茫人海中的一棟房子一樣,這時候你會需要一張地圖,讓大家可以找到它,這就是網站地圖 Sitemap。今天文章會跟大家分享Sitemap是什麼,以及它有什麼好處,就讓我們繼續往下看吧!
-

如何使用 AI 寫人類也看得懂的文章?三個步驟一看就懂
現在越來越多人會使用 AI 幫忙寫文章,但有時候它寫的東西感覺就是少了點什麼,少了一些人情味,多了一些機器感覺。所以,我們要怎麼做,才能讓AI 寫的文章感覺像是我們自己寫的呢?今天跟大家分享三個步驟,趕快往下看吧!
-

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
在這個資訊爆炸的時代,網站加載速度很容易影響使用者體驗,想像一下,當你瀏覽網站時,頁面打開速度慢得讓人抓狂,是不是就很想立刻關掉它?所以,我們怎樣才能避免讓我們的訪客有同樣的感受呢?下面文章將介紹五款實用的工具,幫助我們的網站提升速度,就讓我們繼續看下去吧!
-

網站新手必避開的五大網站地雷!
在數位時代,一個功能齊全、吸引人的網站對企業或是個人來說都是很重要的門面,但是在網站開發過程中,常常會有一些錯誤被忽略,這些錯誤可能會對使用者體驗產生負面影響,在這篇文章中,我們深入探討網站開發中常見的五個錯誤,在開發網站時千萬要注意囉!
-
」干擾你!-cover.jpg)
網站速度像烏龜?快來檢視是不是「快取(Cache)」干擾你!
每當遇到網站問題,普遍常常會遇到的那就是更新了網站,網站前台沒有任何改變,重新開啟網頁也。那有很大的可能就是此篇要說的「快取」所造成的,一起來看看快取造成的影響有什麼吧!
-

架設網站的三種方式報你知!
啊~好想做網站呀(吶喊),但我該從何處開始呢?依據個人需求,剖析本篇文章所提供的方法哪種更合適自己,每種方式各有利弊,思考完畢就可以動手去做囉!事不宜遲讓我們看下去吧!
-

3大精選RWD預覽工具,工程師必看!
網頁出現問題,除了排除基本bug,而最理想的狀態是擁有全部裝置來進行測試(誤),但其實不只工程師需要,PM、設計師其實都可以瞭解看看,尤其當你是客戶想確認自己的網頁是否有被製作到RWD?就可以使用這些工具!而工程師除了網頁的開發人員工具以外,我們還能如何預覽網頁呢?
文章分類
最新文章
-

如何使用 AI 寫人類也看得懂的文章?三個步驟一看就懂
-

自訂網域是什麼?用自訂網域有什麼好處?一篇就懂
-

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
-

定義2024科技革命:從生成式AI到AR/VR
-

網站新手必避開的五大網站地雷!
-

OpenAI推出GPT Store和ChatGPT Team,開啟AI客製化時代!
-

Tldraw AI 白板繪圖工具|只要畫草稿就可以幫你生成現實!
-
」干擾你!-cover.jpg)
網站速度像烏龜?快來檢視是不是「快取(Cache)」干擾你!
-

淺顯易懂的Wordpress架站好處分享!
-

messenger最終併回facebook之潛在疑問
-

架設網站的三種方式報你知!
-

3大精選RWD預覽工具,工程師必看!
-

弱點掃描是什麼?
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
熱門文章
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-

弱點掃描是什麼?
-

3大精選RWD預覽工具,工程師必看!
-

架設網站的三種方式報你知!
-

messenger最終併回facebook之潛在疑問
-

淺顯易懂的Wordpress架站好處分享!
-
」干擾你!-cover.jpg)
網站速度像烏龜?快來檢視是不是「快取(Cache)」干擾你!
-

Tldraw AI 白板繪圖工具|只要畫草稿就可以幫你生成現實!
-

OpenAI推出GPT Store和ChatGPT Team,開啟AI客製化時代!
-

網站新手必避開的五大網站地雷!
-

定義2024科技革命:從生成式AI到AR/VR
-

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
-

自訂網域是什麼?用自訂網域有什麼好處?一篇就懂
-

如何使用 AI 寫人類也看得懂的文章?三個步驟一看就懂
熱門標籤
- 網頁設計
- 前端
- 切版
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們