五款適合初學者的照片編輯軟體
想要讓你的照片更吸引人,但不知道從哪裡開始嗎?別擔心,在這裡要介紹五款照片編輯軟體給剛入門的你,不僅可以輕鬆上手,也能讓你的照片在幾秒鐘內變得令人印象深刻!

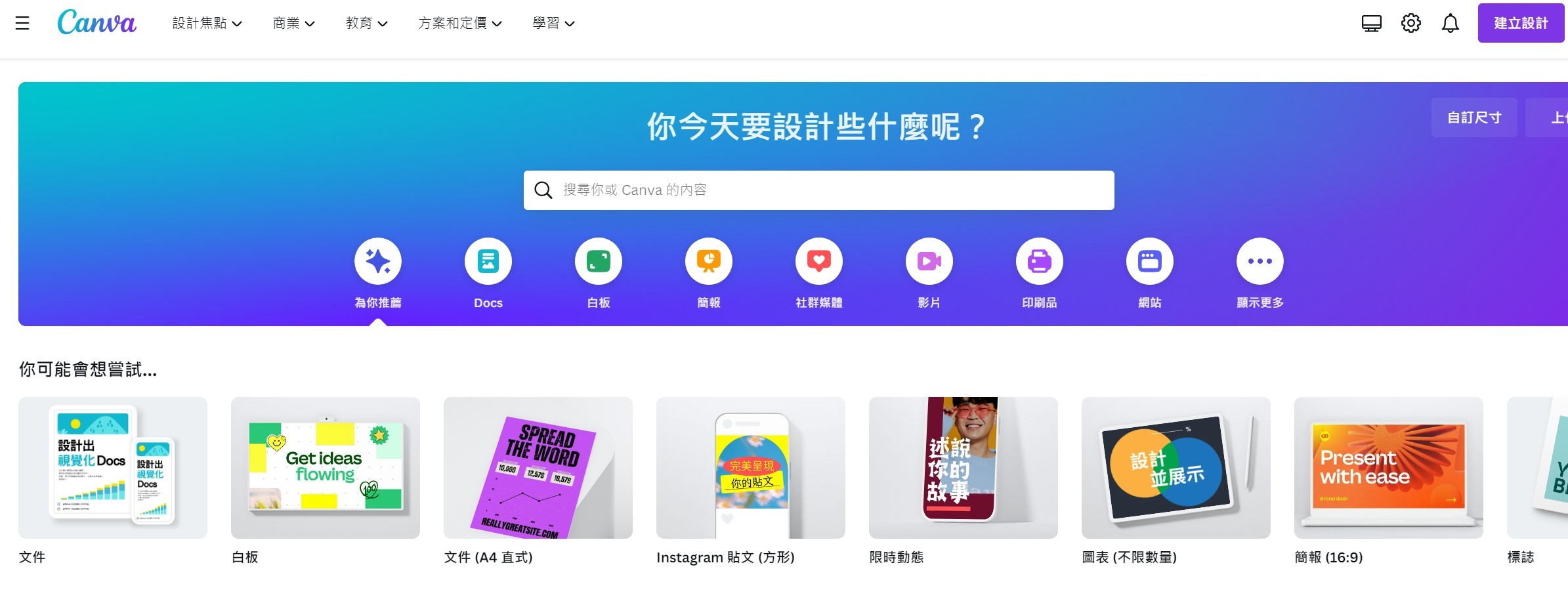
Canva

Canva 是最近網路上一款很紅的 線上設計和照片編輯工具 ,非常簡單易用,有許多不會用 Photoshop 的人都選擇這個工具來設計照片。它的拖放介面讓設計和照片編輯變得超級簡單,只需幾下點擊就能大幅提升你的照片質感。不只是可以修圖,它還提供了成千上萬的範本,你可以輕鬆設計社交媒體貼文、簡報、傳單等各種專案。
如果你想要快速地創造出看起來很專業的設計,Canva絕對是你的首選。
Adobe Photoshop Elements

如果你不會用 Adobe Photoshop ,沒關係,你可以試試看 Adobe Photoshop Elements!他是 Photoshop 的精簡版 ,專門為初學者設計,他的介面使用起來很直覺、非常友善。除了有自動及手動編輯等等的功能,他也有部分的AI 功能,像是空白替換、AI自動選取等功能,是初學者學習實用技能的絕佳工具。
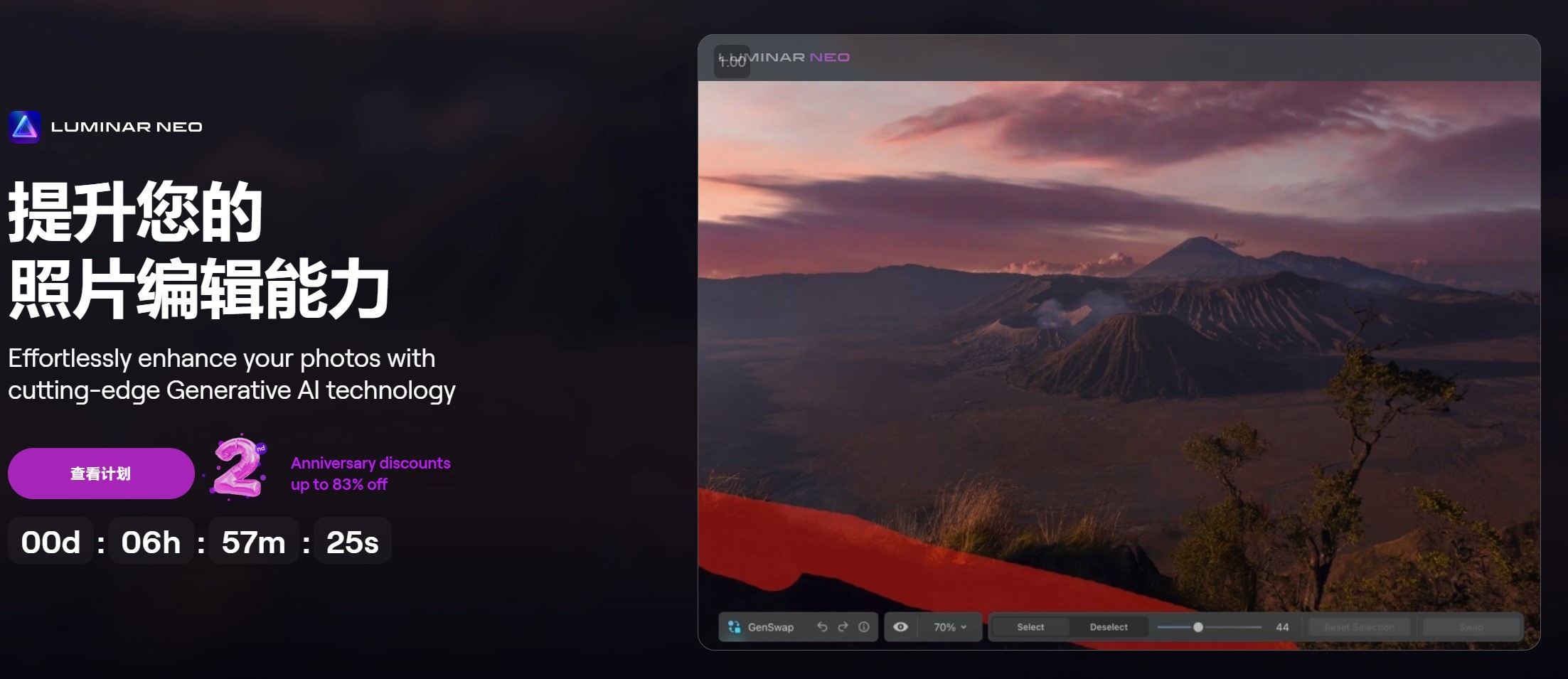
Luminar Neo

如果你希望將AI幫你進行照片編輯,你可以試試Luminar Neo。Luminar Neo以他的 AI功能著名 ,提供了自動和手動調整以及基礎目錄管理功能。你可以用它的AI工具自動替換天空,或是增強圖片的細節。不過,他費用相對昂貴,跟其他市面上的編輯軟體比起來功能略少。對於希望利用AI工具簡化編輯過程的初學者來說,Luminar Neo是一個不錯的選擇。
Photopea

你如果不想要下載應用程式的話,你可以試試看Photopea。許多人會叫他 「線上Photoshop」 ,他是一款用瀏覽器就可以使用的照片編輯工具,能在任何設備上使用,有許多功能包含去背、剪裁、增加文字等等。它 可以開啟許多檔案類型 ,像是圖片格式JPG、PNG,一直到PSD、XD、Sketch、PDF、XCF等等都有,所以也有人會拿來轉換檔案格式使用。雖然他的功能很基礎,不過對於只是想要簡單編輯照片的新手來說已經很夠用了!
Pixlr Express

如果你不想下載應用程式,又想要有AI功能的話,可以使用Pixlr Express。
他一樣也是一款用瀏覽器就可以使用的照片編輯工具,除了友善直觀的介面外,他還有 AI編輯工具 ,提供了自動物體和背景移除等AI編輯功能。雖然 Pixlr Express 是免費的線上工具,不過當你很常使用AI功能的話需要注意,他每個月只有 80 個 AI 積分,如果需要更多 AI 積分的話,可能就需要付費使用了。
結論
看完這五個軟體,你應該知道,開始編輯照片其實一點都不難!不管你是想要追求完美的藝術作品,還是只是想要讓社群媒體的照片看起來更加吸引人,上面這些照片編輯軟體都能成為你的好幫手。現在,挑選一款你最喜歡的軟體,開始你的創作之旅吧!
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

Webflow vs WordPress
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

不讓人厭煩的彈跳視窗
在大家對於「彈跳視窗」好感度不高的狀況下,如何讓透過彈窗來讓大家訂閱電子報,是一件相當煩惱的任務!其實運用得當就能大大提升訂閱率,而且不會惹訪客厭煩,一起來瞭解看看吧!
-

職場效率的關鍵—團隊常用工具(二)
在這個數位化時代,選擇合適的工作管理工具對於任何一個想要提升生產力和協作效率的企業來說都是至關重要的。無論你是剛成立的小型新創公司,還是已經運作多年的大型企業,選擇正確的工具可以極大地提升你的工作效率,促進團隊之間的協作!一起繼續來看看吧!
-

UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差? 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!
-

三種常見網頁動畫製作工具介紹
在現今的網頁設計中,動畫已成為提升使用者體驗的元素之一。隨著技術的進步,許多新一代的動畫工具因而誕生,其中最受歡迎的包括Lottie是大家都知道的!本文將與你分享這三款常見網頁動畫工具,一起來看看吧!
-

【設計師必備】四個免費線上設計製作平台報你知!
當今數位設計工具繁多,選擇合適的工具能顯著提升設計效率和質量。本文將介紹四款多元模板的線上設計平台,而每款工具都有其獨特的功能和優勢,適合不同需求的設計師和團隊。一起看下去吧!
-

網頁五大設計工具精選
嘿,設計師、網站企劃、PM們!無論你是剛開始還是已經在這條路上闖蕩了一段時間,總有那麼幾款工具是你寶貝收藏!今天來聊聊五大網頁設計工具,讓你的設計生活更輕鬆、更有趣!
-

社群媒體影響下的設計趨勢:思考策略
在當今數據化時代,社群媒體已成為人們日常生活中,無法輕易捨去的核心部分。因此,網頁設計者應將此媒合為設計策略的主軸。也代表著在設計網站時,要考慮如何充分利用各種社交媒體平台的功能和特點,以提高用戶參與度和分享率。一起來想想,編排思考上有什麼可以優化呢?
-

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
在這個資訊爆炸的時代,網站加載速度很容易影響使用者體驗,想像一下,當你瀏覽網站時,頁面打開速度慢得讓人抓狂,是不是就很想立刻關掉它?所以,我們怎樣才能避免讓我們的訪客有同樣的感受呢?下面文章將介紹五款實用的工具,幫助我們的網站提升速度,就讓我們繼續看下去吧!
文章分類
最新文章
-

WordPress強大的頁面編輯器之一:Elementor!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

七大精選免費icon網站
-

教育與美學的結合:啟迪視野、突破傳統
-

所謂包裝的力量與真實的重量
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

設計喃喃【典通數據 】
-

網頁設計好懊惱?2023年6大精選網站推薦!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

設計喃喃【Foluck】
-

設計喃喃【Lanlife】
熱門文章
-

設計喃喃【典通數據 】
-

設計喃喃【Lanlife】
-

設計喃喃【Foluck】
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計好懊惱?2023年6大精選網站推薦!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

所謂包裝的力量與真實的重量
-

教育與美學的結合:啟迪視野、突破傳統
-

七大精選免費icon網站
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

WordPress強大的頁面編輯器之一:Elementor!
熱門標籤
- 網頁設計
- 前端
- 切版
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們