【工程師有福啦!】未來必備的新CSS
近期推出了一些新穎的 CSS 樣式,有些雖然尚未在所有瀏覽器中普及,但為工程師帶來更有感的css寫法與效率。此篇將介紹四個備受期待的 CSS一起看下去吧!

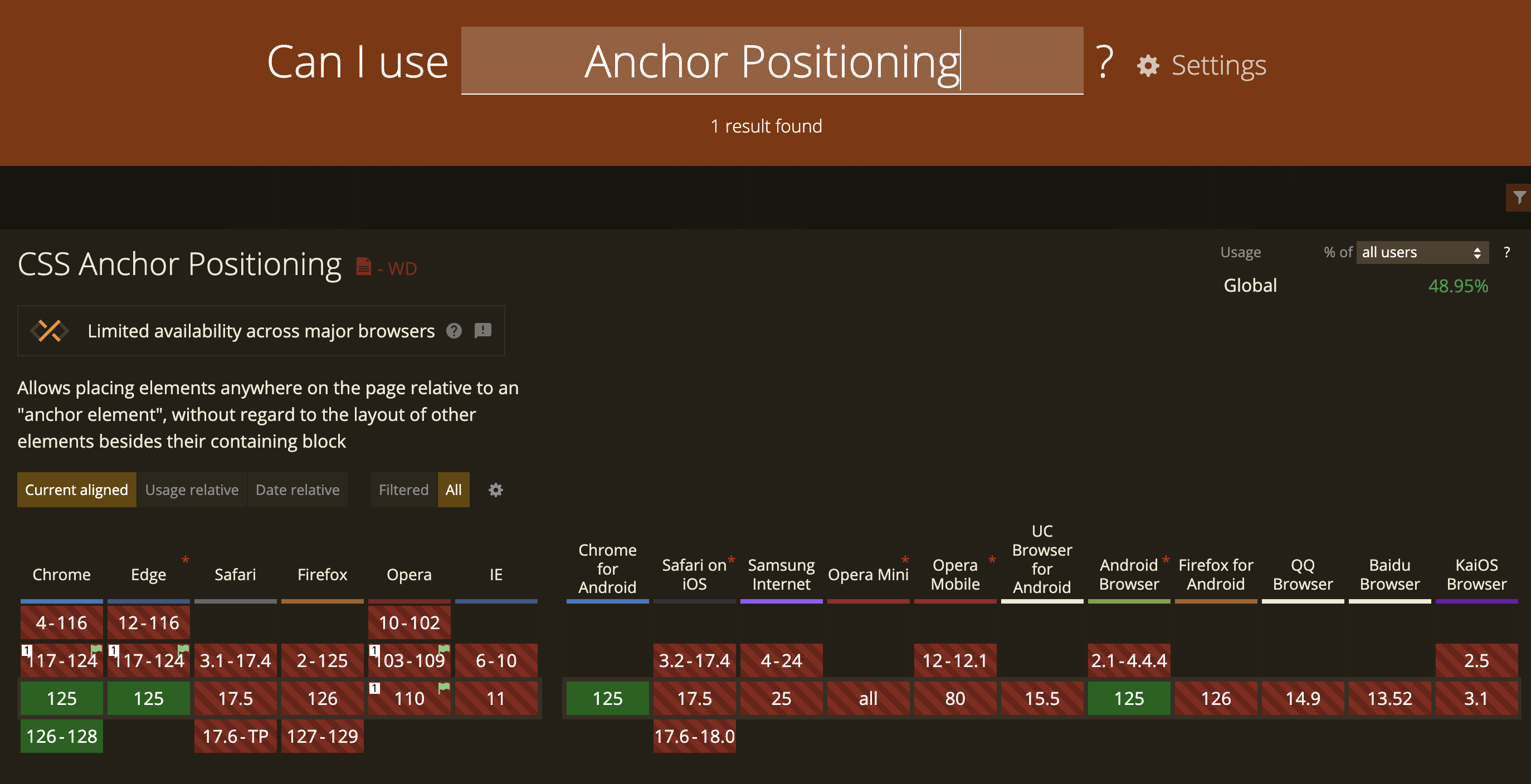
Anchor Positioning
CSS Anchor Positioning 應用在佈局中可 使用錨點來定位元素 ,提供了更彈性的設計。特別適合需要複雜定位的設計考量,如浮動視窗、彈跳視窗與頁籤的視覺呈現;原本需要寫JS才能達到的效果,等到此CSS普及後,就不用再寫很多行才能達成啦~!而你可以這麼做:在 CSS 中使用 anchor 屬性來定義錨點,並使用 position-anchor 屬性來定位元素。

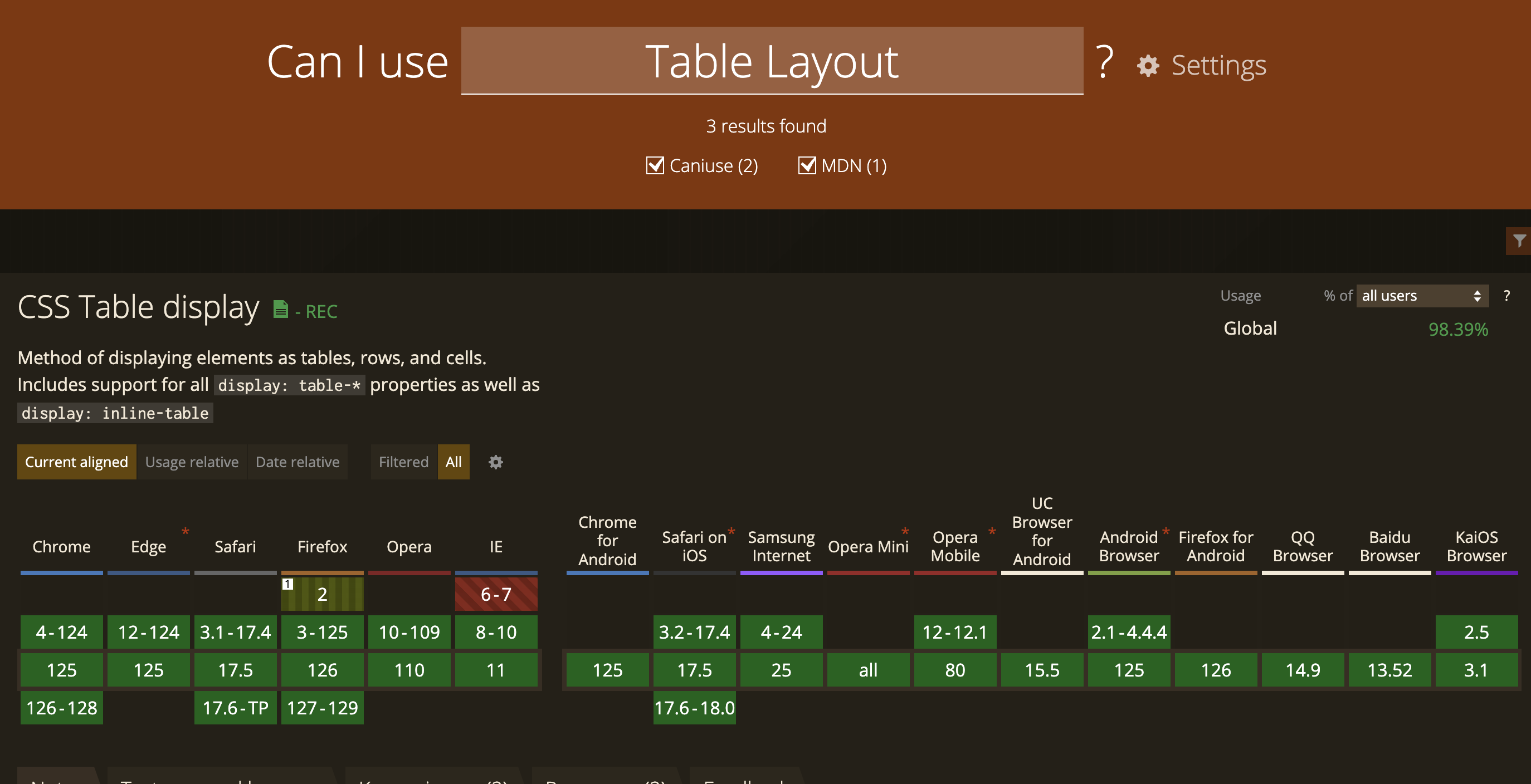
Table Layout
CSS Table Layout 提供了一種簡單而高效的方式來處理響應式表格的呈現,特別是對於 需要精確控制的表格數據表現 。可以使用 display: table,而table-layout你可以寫auto或是fixed來應用在專案上。

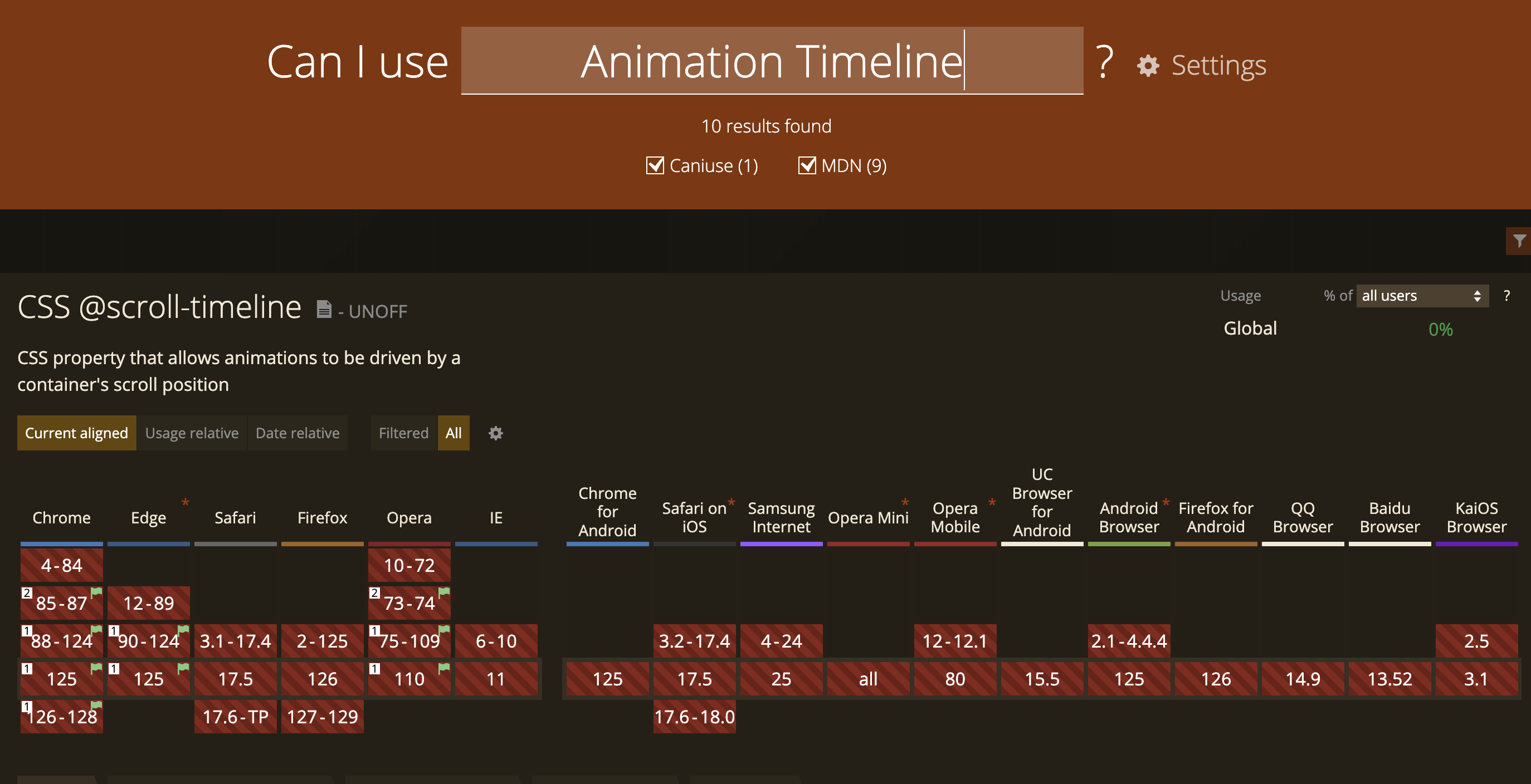
Animation Timeline
CSS Animation Timeline 讓工程師更方便地 控制動畫的時間軸和同步 ,提供了更細節的動畫控制選項。可以使用 @keyframes 定義動畫,並使用 animation-timeline 屬性跟蹤scroll的互動效果等。

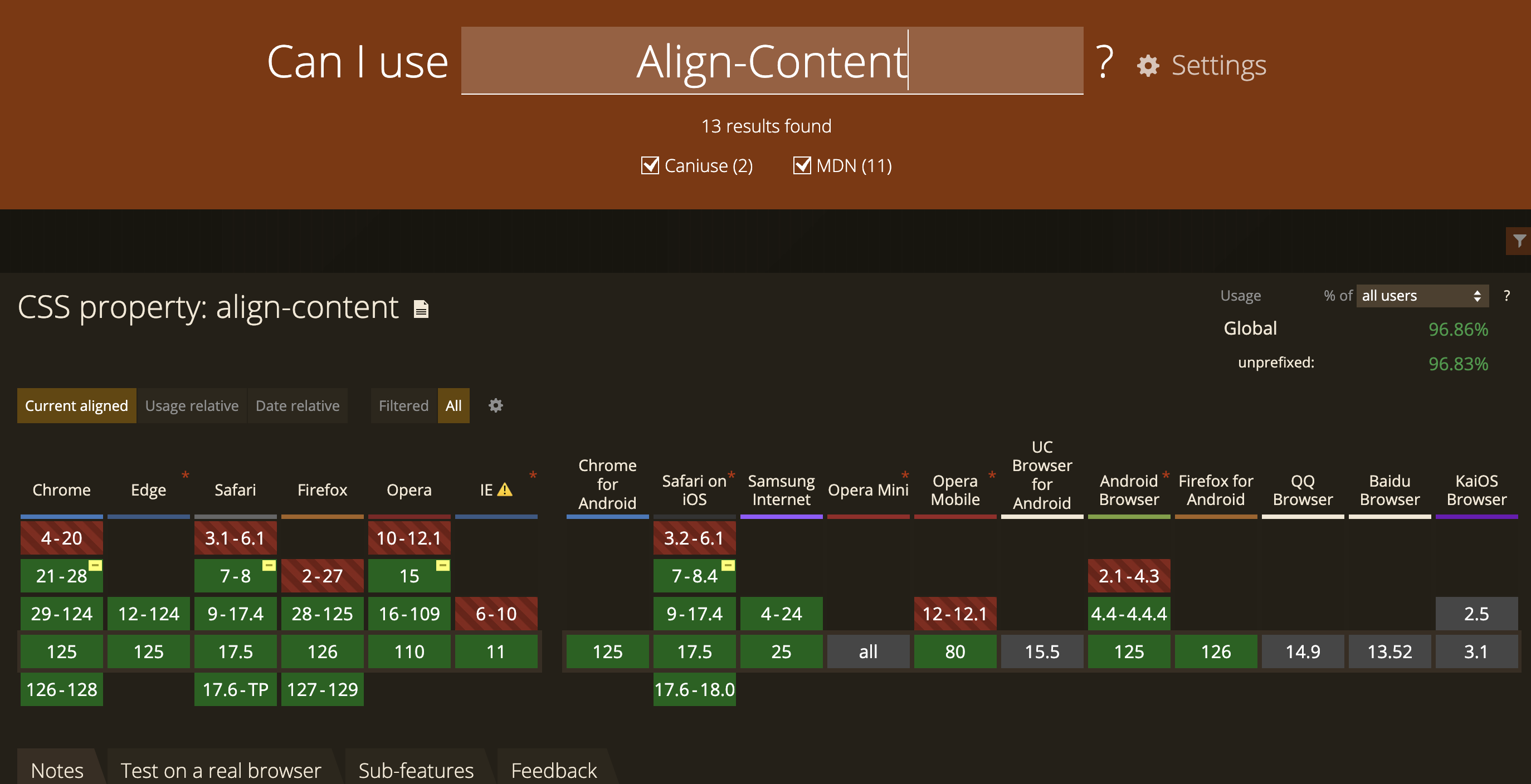
Align-Content
CSS Align-Content 是一個已有的屬性,更進一步提升了對元素對齊的控制,特別是在 Flexbox 和 Grid 佈局中。可以使用 align-content 屬性來對齊和分配空間,但最令人興奮的是,現在寫display: block也可以做到垂直置中!不需要指定flex或是grid囉!

都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

小團隊也能當大公司用:AI 驅動的敏捷開發與效能優化攻略
小團隊要的不是「加班」,而是「加乘」。
大公司有專職 PM、架構師、QA、DevOps,小團隊往往是:一個人包辦 PM+後端+前端+維運。AI 能做的是,把那一堆「重複、制式、但又很重要」的工作分擔走,讓你有限的腦力放在:功能優先順序、架構決策、關鍵風險、使用者體驗。所以我們要思考的是:如何讓 AI 變成你敏捷流程中的「隱形隊友」,而不是只是一個會寫 code 的搜尋引擎? -

結合LINE官方帳號 × 預約系統的智慧查詢應用流程,打造零接觸、即時互動的客戶查詢體驗
在數位化快速發展的時代,企業不只要「能接單」,更要「接得聰明」。本篇介紹如何透過結合 LINE 官方帳號與網站預約系統,打造一條龍式的智慧查詢機制,大幅提升客戶體驗、降低人力負擔,並實現真正的「零接觸服務」。
-

專案風險控管與危機應變,修補溝通斷點,矯正目標偏差
專案過程中我們看待真相的原理,從小專案到大專案都一樣,再嚴謹的 SOP,終究還是由人執行。口頭一句「已交付」或一篇公告,不會讓事情自動到位,說了不等於做了,發文不等於落地。
-

LINE Bot×CRM×AI 智能客服:從提問到結案的 SLA 流程與自動化
把客服做成一條完整可追蹤的「提問 → 受理 → 分級 → 轉真人 → 結案 → 回饋」閉環。 我們用 LINE Bot+CRM+AI 知識庫,把每一次對話變成可量化、可稽核、可優化的服務流程。
-

全運會集章活動系統上線:從遊戲化到資料化
LOHAS IT 推出全運會集章活動系統:任務引擎、雙因子場域驗證、反作弊、高併發與即時看板一次到位。從遊戲化參與到資料化決策,支援序號庫與庫存管控,現場快速調整、後續可接 CRM/BI,讓活動又穩又好玩。
-

系統開發流程解密:用Trello敏捷開發縮短時程、提高成效
在現代系統開發專案中,快速反應、靈活調整已成為基本要求。想有效推動敏捷開發,不僅需要正確的方法論,還需要好用的工具輔助。今天,就讓我們分享如何透過Trello,一款輕量化專案管理工具,實踐敏捷開發,加速交付成果!
-

網站設計走向模組化?套版與客製開發的抉擇
在數位轉型浪潮下,網站設計快速朝向模組化與效率導向發展。愈來愈多企業希望網站能快速建置、容易維護,同時兼顧品牌形象與系統功能,因此在建站初期,往往會面臨一項抉擇:該選擇快速套版?還是全面客製化?
文章分類
最新文章
-

有利於SEO的五個架站平台報你知!
-

從個人到企業:微軟Copilot Pro引領智慧工作新浪潮
-

OpenAI推出GPT Store和ChatGPT Team,開啟AI客製化時代!
-

Tldraw AI 白板繪圖工具|只要畫草稿就可以幫你生成現實!
-

Midjourney V6 更新!下指令方式更新、可以畫出文字等三大更新重點總整理
-

Pantone 2024年度代表色「柔和桃Peach Fuzz」溫暖呼應伴隨你的心!
-

手機拍照就能建模?掃QRcode立即複製!設計家居業有福啦!— AR code object capture
-

給我15分鐘就好!時間管理—番茄鐘工作法!
-

2023年備受矚目「台灣設計展」就在新北!你我同圈人?O起來就知道!
-

全能導師:Google 25歲生日快樂!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

Figma開發模式不好上手?超好用外掛這邊看!
-

通用GA轉GA4,你還習慣嗎?八大差異一次看
-

messenger最終併回facebook之潛在疑問
熱門文章
-

messenger最終併回facebook之潛在疑問
-

通用GA轉GA4,你還習慣嗎?八大差異一次看
-

Figma開發模式不好上手?超好用外掛這邊看!
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

全能導師:Google 25歲生日快樂!
-

2023年備受矚目「台灣設計展」就在新北!你我同圈人?O起來就知道!
-

給我15分鐘就好!時間管理—番茄鐘工作法!
-

手機拍照就能建模?掃QRcode立即複製!設計家居業有福啦!— AR code object capture
-

Pantone 2024年度代表色「柔和桃Peach Fuzz」溫暖呼應伴隨你的心!
-

Midjourney V6 更新!下指令方式更新、可以畫出文字等三大更新重點總整理
-

Tldraw AI 白板繪圖工具|只要畫草稿就可以幫你生成現實!
-

OpenAI推出GPT Store和ChatGPT Team,開啟AI客製化時代!
-

從個人到企業:微軟Copilot Pro引領智慧工作新浪潮
-

有利於SEO的五個架站平台報你知!
熱門標籤
- 網頁設計
- 前端
- 切版
- API
- Webhook
- RESTful API
- API Token
- AI導入
- 數位行銷
- 專案管理
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們