【設計師必備】免費商用日文字體網站推薦
字體可以說是設計師的衣食父母也是一門學問,一套字體價格並不便宜,而有免費的出現,對於普遍設計師是很大的幫助,在有限的資源下做出達到雙方心中的標準,字體也佔了一部份力量。這麼多種字體我們都能在生活中發現他們的存在,樂活十種精選「日文字體」中文也能使用!一起往下看!

字體搭配的重要
字體如同人的服裝,在不同的場合穿著不同的風格配色,而如果想要更經典的款式、飾品,理所當然需要一筆支出來讓服裝更加精緻;很多字體現在開放免費下載,於私人使用是免費,商用則是需要另外收費,當設計師找到完美搭配設計的字體,可遇不可求,卻無法免費商用,但首先我們要知道,字體免費提供下載並不是「理所當然」,一筆一畫這樣製作出來,如此的耐心毅力與心血,是我們使用者可以給的一點反饋,不過也相當感謝免費提供的製作方。
中日文字體的差異
日文字體並不像中文字體一樣,可能會有缺字的問題,或是筆畫呈現 ,但其實都看得懂,除非錯的太離譜我們就切換別的字型,所以在使用上建議大家也可以比較跟注意一下。
日文字體下載
此篇會分享兩個日文字體下載的網站,分別介紹如何下載,不用擔心不會日文而看不懂喔!
fontbear
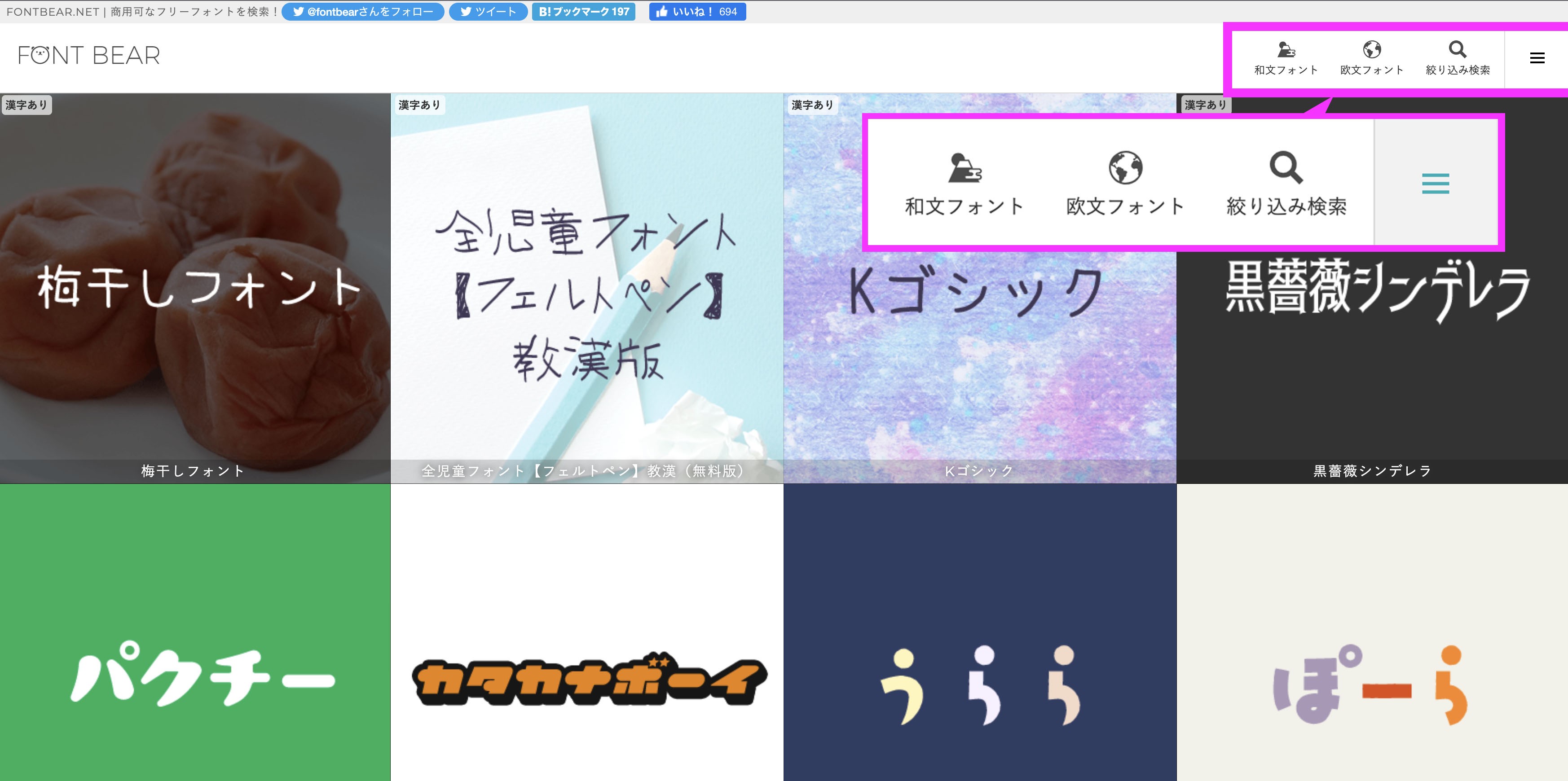
網頁設計以作品集概念,直接秀出字體的樣子讓使用者選擇再點進下載,這樣的設計排版其實也相當吸睛。還在想中文是否不能用時,可以看見圖中的左上角「漢字あり」,也就是有中文也可以用喔!

從右上角的漢堡選單,點擊後就能篩選不同種類喔!像是直接勾選「可商用」更能方便省事去搜尋!

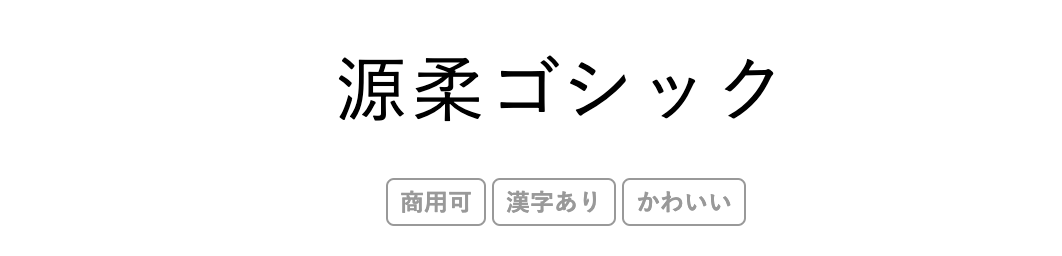
而點進想要的字型時,可以看見字型標題下有三種標籤,有標示「商用可」代表可以免費商用 ,而中間也是再次標示中文也能使用,而最右邊則是該字體的分類。

再往下滑一些,可以看見字體的示範及說明,而灰黑色的按鈕就是下載鈕喔!(只要看到ダウンロード就是代表download下載的意思。)

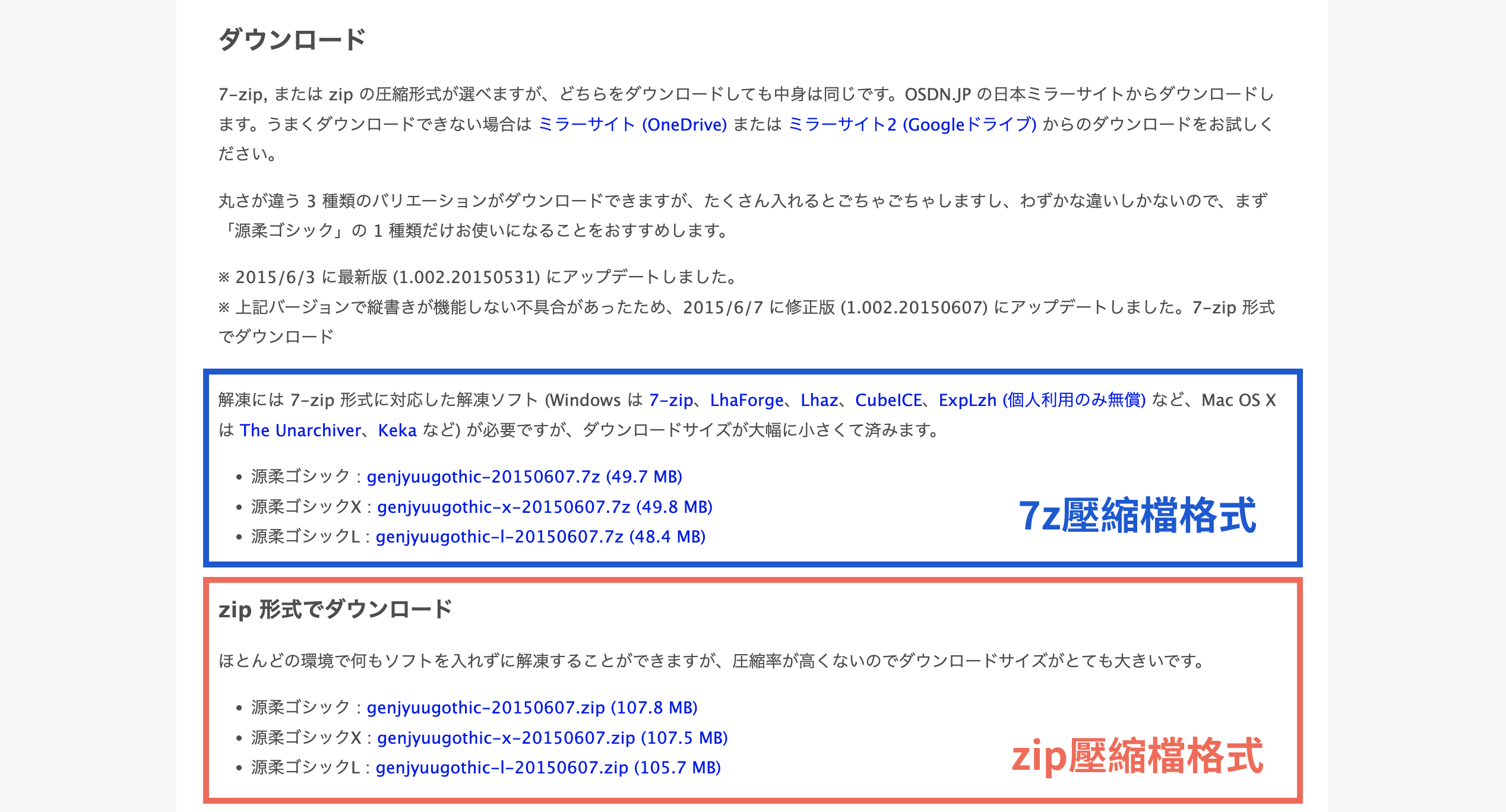
點擊按鈕後,會有一點篇幅,看不懂沒關係,往下滑就對了!

依照你電腦的選擇,有兩種壓縮檔不同,一種是7z、另一種是zip,而你可以看到怎麼會有X、L的差別 ,只要選擇第一種就可以了!剛好這邊範例的源柔體提供了不同「弧角」的圓體 所以才會有三種選項喔!
你可能會遇到的問題:為什麼我想下載的字體跟上面截圖的不一樣?不用害怕!只需要找「ダウンロード」這個文字就對了!!
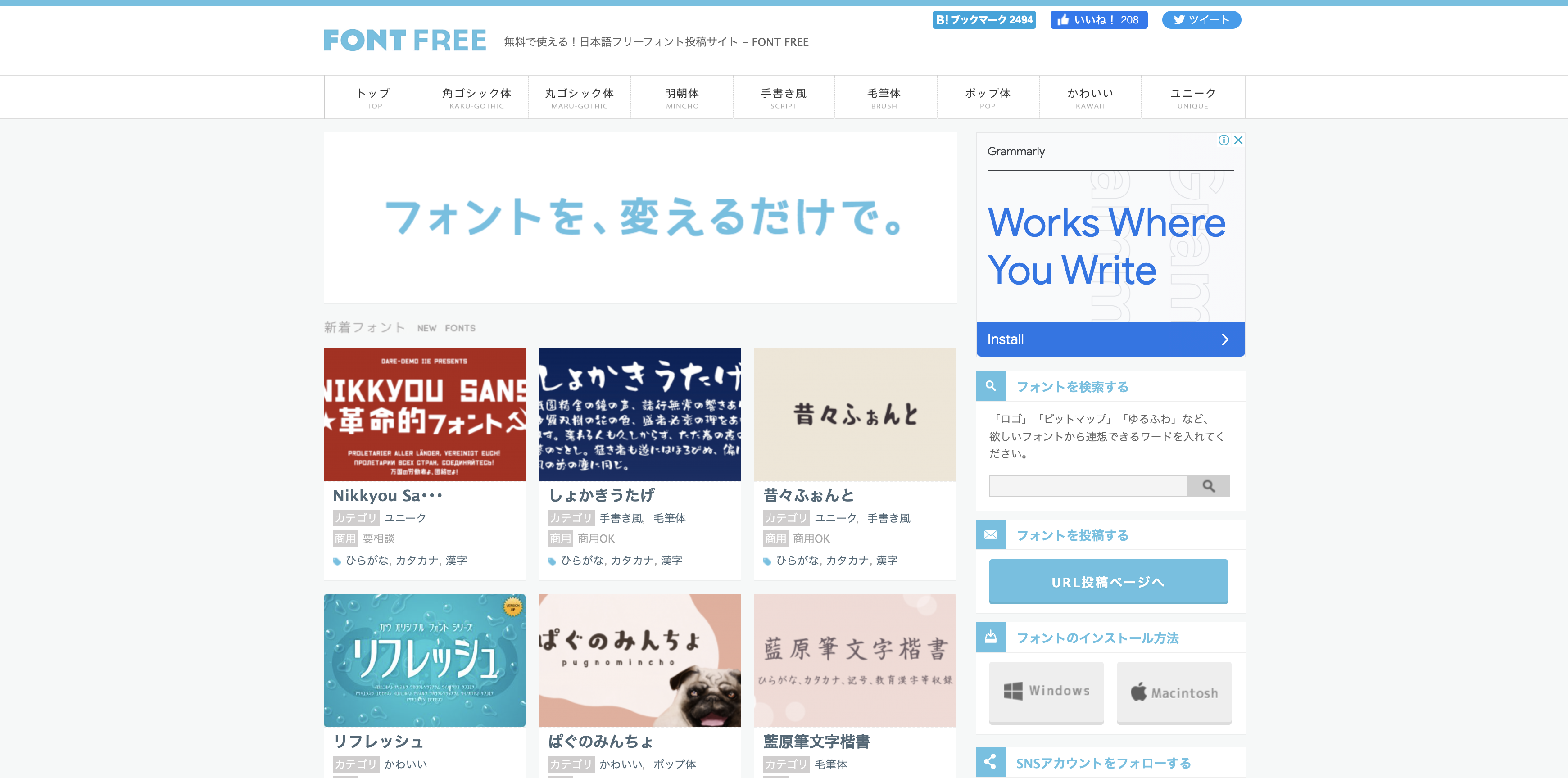
FONT FREE

此網站是小編的心頭愛(收藏五年以上),所有的日文字型幾乎都從此網站下載,與第一個fontbear差別是,資訊在封面就能看得清清楚楚,而在網頁上方也有快捷鍵能快速篩選不同字體,網站裡所有字型也都是免費的喔!雖然這邊的標籤並沒有直接可篩選可商用,但可以在右側的搜尋欄搜尋「商用OK」就行囉!

此網站是小編的心頭愛(收藏五年以上),所有的日文字型幾乎都從此網站下載,與第一個fontbear差別是,資訊在封面就能看得清清楚楚,而在網頁上方也有快捷鍵能快速篩選不同字體,網站裡所有字型也都是免費的喔!雖然這邊的標籤並沒有直接可篩選可商用,但可以在右側的搜尋欄搜尋「商用OK」就行囉!
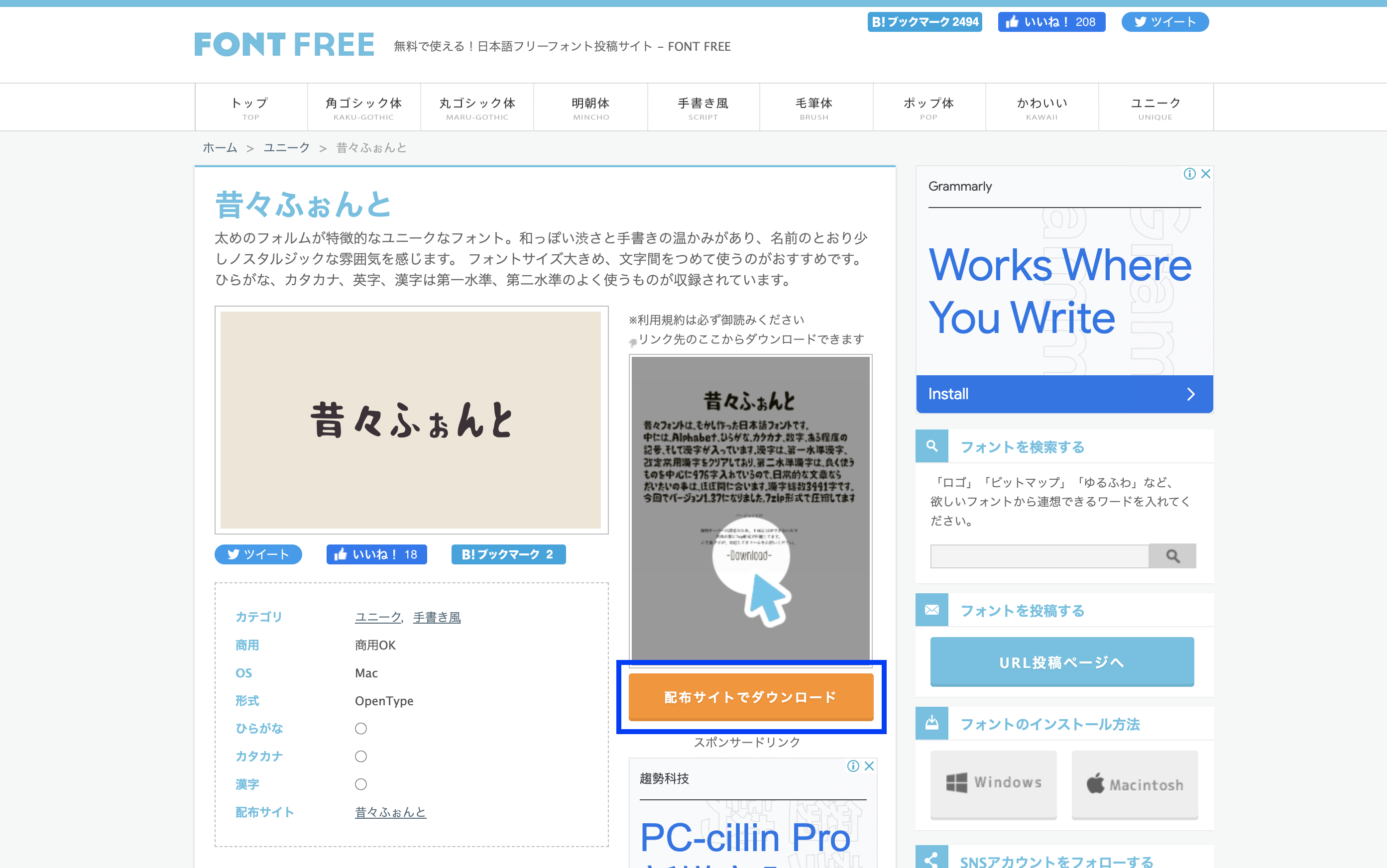
點進後,找到橘色按鈕,不確定的一樣尋找「ダウンロード」文字!而這個網站點進後所呈現的頁面很多都不太一樣,這邊就沒有釋出圖片,但只要掌握文中所說的重點,就一定能下載成功喔!
付費字體推薦:justfont

付費字體有他們的特別,在市面上曝光率沒有免費的這麼普遍,但文字之間的距離、粗細都相當耐人尋味,細細看著也不輕易感覺視覺疲累,除了上述免費的日文字體下載,也歡迎多多支持我們台灣正港的字體設計喔!
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

Webflow vs WordPress
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

不讓人厭煩的彈跳視窗
在大家對於「彈跳視窗」好感度不高的狀況下,如何讓透過彈窗來讓大家訂閱電子報,是一件相當煩惱的任務!其實運用得當就能大大提升訂閱率,而且不會惹訪客厭煩,一起來瞭解看看吧!
-

職場效率的關鍵—團隊常用工具(二)
在這個數位化時代,選擇合適的工作管理工具對於任何一個想要提升生產力和協作效率的企業來說都是至關重要的。無論你是剛成立的小型新創公司,還是已經運作多年的大型企業,選擇正確的工具可以極大地提升你的工作效率,促進團隊之間的協作!一起繼續來看看吧!
-

UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差? 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!
-

三種常見網頁動畫製作工具介紹
在現今的網頁設計中,動畫已成為提升使用者體驗的元素之一。隨著技術的進步,許多新一代的動畫工具因而誕生,其中最受歡迎的包括Lottie是大家都知道的!本文將與你分享這三款常見網頁動畫工具,一起來看看吧!
-

【設計師必備】四個免費線上設計製作平台報你知!
當今數位設計工具繁多,選擇合適的工具能顯著提升設計效率和質量。本文將介紹四款多元模板的線上設計平台,而每款工具都有其獨特的功能和優勢,適合不同需求的設計師和團隊。一起看下去吧!
-

網頁五大設計工具精選
嘿,設計師、網站企劃、PM們!無論你是剛開始還是已經在這條路上闖蕩了一段時間,總有那麼幾款工具是你寶貝收藏!今天來聊聊五大網頁設計工具,讓你的設計生活更輕鬆、更有趣!
-

社群媒體影響下的設計趨勢:思考策略
在當今數據化時代,社群媒體已成為人們日常生活中,無法輕易捨去的核心部分。因此,網頁設計者應將此媒合為設計策略的主軸。也代表著在設計網站時,要考慮如何充分利用各種社交媒體平台的功能和特點,以提高用戶參與度和分享率。一起來想想,編排思考上有什麼可以優化呢?
文章分類
最新文章
-

WordPress強大的頁面編輯器之一:Elementor!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

七大精選免費icon網站
-

教育與美學的結合:啟迪視野、突破傳統
-

所謂包裝的力量與真實的重量
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

設計喃喃【典通數據 】
-

網頁設計好懊惱?2023年6大精選網站推薦!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

設計喃喃【Foluck】
-

設計喃喃【Lanlife】
熱門文章
-

設計喃喃【典通數據 】
-

設計喃喃【Lanlife】
-

設計喃喃【Foluck】
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計好懊惱?2023年6大精選網站推薦!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

所謂包裝的力量與真實的重量
-

教育與美學的結合:啟迪視野、突破傳統
-

七大精選免費icon網站
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

WordPress強大的頁面編輯器之一:Elementor!
熱門標籤
- 網頁設計
- 前端
- 切版
- API
- Webhook
- RESTful API
- API Token
- AI導入
- 數位行銷
- 專案管理
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們-cover.jpg)