如何自訂永久連結?五步驟教你打造自己的永久連結
想讓你的WordPress網站更吸引人,提高點擊率(CTR)嗎?你會需要擁有一個好記又貼心的網址,來吧,我們一起來看看怎麼打造自己的永久連結吧!

步驟1:先了解Permalinks是什麼
Permalinks 永久連結就是你的網站上每一頁或 每篇文章的永久網址 。WordPress 預設的網址可能會包含一大堆看不懂的數字或日期,這對於想要找到你內容的人來說,可能不是那麼友善。
如果你寫了一篇關於「如何做蛋糕」的文章,WordPress預設可能會給你一個像這樣的網址:www.yourwebsite.com/?p=123。這樣的網址對人來說不太友善,因為看不出來這篇文章是關於什麼的。如果我們把它改成www.yourwebsite.com/how-to-make-a-cake,是不是就清楚多了呢?這就是我們要設定自訂Permalink的原因!
所以,會建議大家要自訂Permalinks,不僅可以讓你的網址既簡短又好懂,這樣大家一眼就能知道這個連結會帶他們去哪裡。
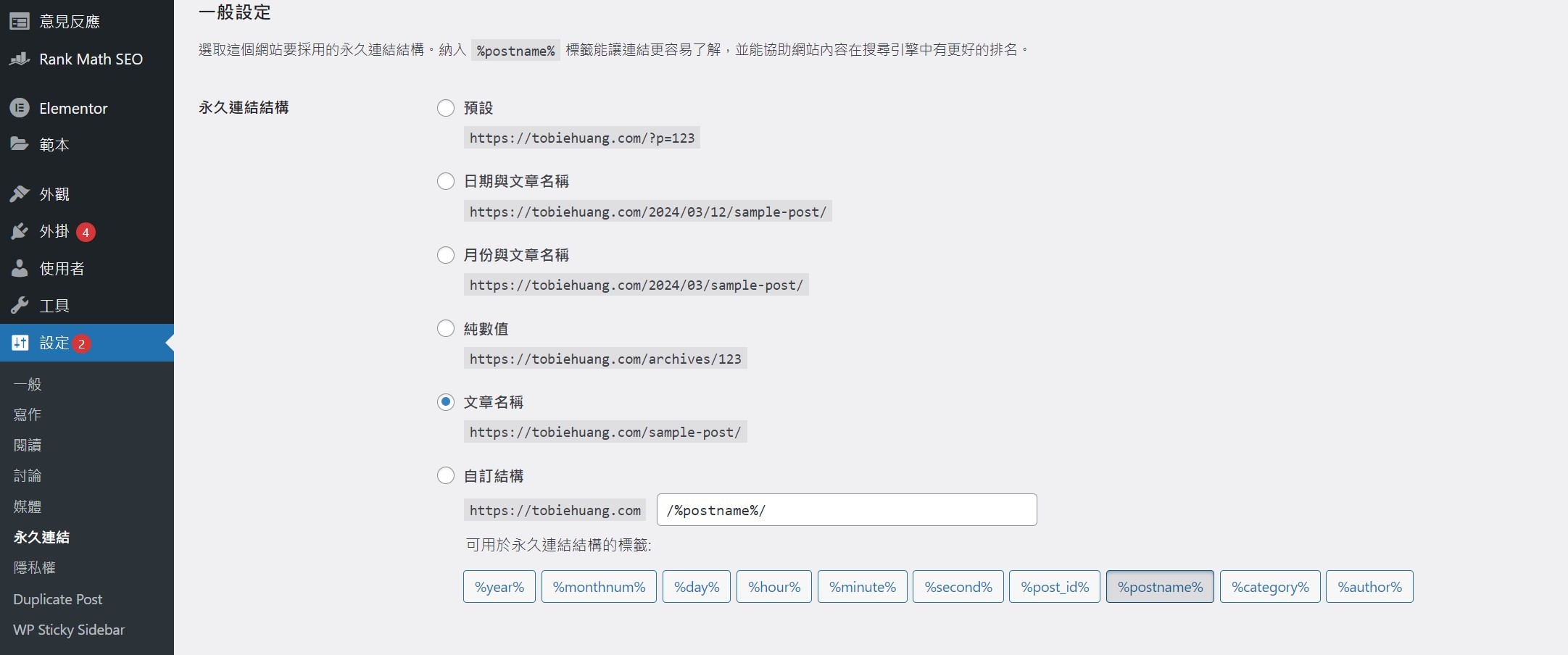
步驟 2 :選擇適合的網址結構

到WordPress後台設定裡找到Permalinks,在那裡,你可以選擇「自訂結構」,然後用一些特殊的標籤來打造一個既有品牌特色又對SEO有幫助的網址結構。
舉例來說,%postname%代表的是你的文章名稱。如果你的文章標題是「如何做蛋糕」,那麼使用/%postname%/作為你的自訂結構時,它的網址就會自動變成www.yourwebsite.com/如何做蛋糕,這時如果你想要使用英文網址的話,需要另外改成英文。
其中常用的標籤如下:
%year%:表示貼文發布的年份。
%monthnum%:表示貼文發布年份的月份。
%day%:表示貼文發佈的月份中的哪一天。
%postname%:表示貼文標題或標題。
%category%:表示貼文的類別。
%author%:表示作者的使用者名稱。
步驟 3:優化網址,讓它更友好
在設計網址時,要盡量想辦法把 關鍵字加進去,這樣有助於SEO(搜尋引擎優化)。 舉個例子,假設你寫了一篇關於「台北自由行攻略」的文章,如果你的網址中能包含travel-guide-taipei這樣的關鍵字,那麼當有人在Google上尋找台北旅遊相關資訊時,就更有機會找到你的文章了,也能讓潛在的讀者一眼看出這篇內容是他們所需要的資訊,提高點擊率。
步驟 4:更新舊內容的網址

如果你決定改變網站的網址結構,記得也要更新舊文章的網址。這時候,你可以使用像是 「Redirection」 這樣的外掛來幫忙自動將舊網址指向新網址。這樣當有人嘗試造訪舊網址時,系統會自動將他們導向到更新後的網址,這樣就不會因為網址變更而失去讀者了。
步驟 5:定期檢查和調整網址

隨著時間的變化,你的網站內容和結構可能會有所變化。
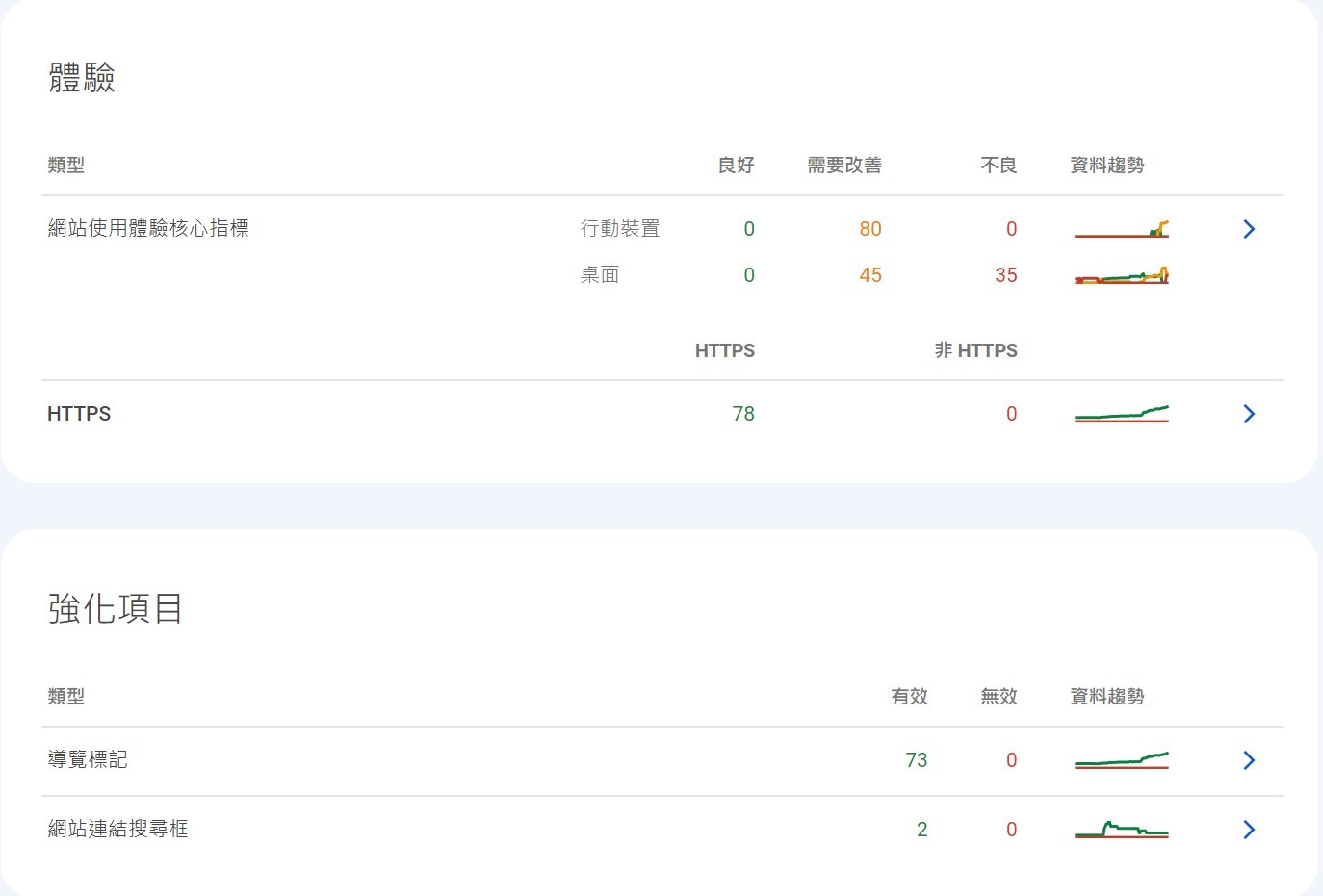
記得要定期回頭檢查你的網址結構是否還符合你的需求。利用SEO工具來分析你的網址表現,像是你可以使用 「Google Analytics」和「Google Search Console」 這兩個工具來分析用戶行為分析、搜尋性能等等,後續就可以看看是否需要進行調整,以確保你的網站能持續吸引訪客。
讓你的WordPress網站使用自訂Permalink,可以讓你的網址更加清晰易懂,也有助於提升網站的SEO表現和吸引更多的點擊率,好的網址結構就像是網站的名片,讓人一看就知道你是誰,你在做什麼。希望這篇文章能幫助所有WordPress的初學者輕鬆掌握自訂Permalink的技巧!
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

常見的UI/UX設計誤區及實用建議
在UI/UX設計中,很多設計師往往會將精力集中在創新和美學上,卻容易忽略那些看似不起眼但至關重要的細節。然而,這些細節往往決定了使用者體驗是否成功。無論是直觀的導航系統,還是合適的色彩對比,都能對使用者的操作流程產生深遠的影響。一起來看看,有哪些誤區你也曾經不小心踩過呢?
-

網站搬家後流量暴跌?三大注意告訴你!
第一次聽到「網站搬家」時是不是都會歪頭疑惑?其實,網站搬家(Website Migration)指的是當公司決定更改網域、網站平台、網站改版或遷移主機時將進行的動作,例如,如果我想從lohas-life.cc換到lohaslife.com,就像我們搬家時不同住家地址,你也會需要做「搬家」的動作,網頁亦是如此。而這個過程中,常常會涉及到網站內容、網址的調整,但隨之而來的,往往是讓人頭痛的流量暴跌問題。此篇文章將分享三大點在網站搬家時必須注意的地方,一起往下看吧!
-

為何CTA按鈕不夠吸引人?五個設計錯誤讓使用者不知重點!
你是不是有過,明明精心設計了網站的CTA按鈕,但卻沒人點擊?CTA按鈕是網站轉化的關鍵,但如果設計不當,可能會讓使用者毫無興趣甚至直接忽略。為了避免發生這種可能性,此篇文章將分享五點供參考,下次製作時注意說不定就能改善狀況囉!
-

API串接功能,你不可不知道的網頁技術知識
只要接觸了網頁製作設計,就一定聽過API啦、串接服務、或什麼網站串什麼功能,那這麼常聽到的詞但是還是有很多人不太懂API到底是什麼以及有什麼作用,那小編今天就來用跟大家分享關於API的小知識!
-

三步驟教你如何選擇WordPress主題
選擇WordPress主題時,我們往往會被炫目的設計或強大的功能吸引,但這些因素並不能保證網站長期運行的順暢。為了避免日後的麻煩,此篇文章將從三個不那麼顯而易見的角度來幫助你做出更適合的選擇!
-

遇到500 error發生?5種方式來檢視!
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

【讓Google更認識你】建立有效的反向連結
想要讓你的網站在激烈的競爭中脫穎而出嗎?反向連結可能就是你的秘密武器!什麼是反向連結呢?以及如何利用它來提升你的網站SEO排名和影響力。讓我們繼續看下去吧!
-

不會寫程式的你也能架站!
在數位時代,台灣的企業和創業者們正掀起一股使用 No-Code 和 Low-Code 平台的熱潮!這些平台讓你不需要懂程式碼,也能打造出不錯的網站。無論你是小型店家想要快速上線,還是創業新手想要測試你的創意,這些工具都能幫你迅速實現夢想。接下來,我們要介紹四款 No-Code 和 Low-Code 平台:Webflow、Bubble、Wix 和 OutSystems。這些平台功能強大,保證讓你大開眼界!一起來看看有哪些吧!
-

【工程師有福啦!】未來必備的新CSS
近期推出了一些新穎的 CSS 樣式,有些雖然尚未在所有瀏覽器中普及,但為工程師帶來更有感的css寫法與效率。此篇將介紹四個備受期待的 CSS一起看下去吧!
-

5大CSS實用工具精選
無論是經驗豐富的前端開發者,還是剛剛入門的設計師,好用又有效率的 CSS 工具能幫助你更輕鬆地實現設計,並讓工作流程更加流暢。在本篇中將介紹五款優秀的 CSS 工具:Clippy、CSS Grid Generator、CSS Gradient、Fancy Border Radius 和 Magic Pattern。這些工具各有特色,並能夠滿足不同的設計需求,從生成複雜的剪裁形狀到設計精美的漸變背景等,希望分享這些工具讓大家更能活用在工作上!
-

面對無障礙網頁設計的四大困難
設計無障礙網頁對於確保所有使用者的平等瀏覽至關重要。然而,實施無障礙設計過程中可能會遇到多種挑戰。本篇將探討在設計無障礙網頁時可能遇到的四大困難,並提供解決方案,協助克服障礙,讓我們繼續看下去吧!
文章分類
最新文章
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
-

「文字單位」的奧妙
-

淺顯易懂的Wordpress架站好處分享!
-

架設網站的三種方式報你知!
-

3大精選RWD預覽工具,工程師必看!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
熱門文章
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

3大精選RWD預覽工具,工程師必看!
-

架設網站的三種方式報你知!
-

淺顯易懂的Wordpress架站好處分享!
-

「文字單位」的奧妙
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
熱門標籤
- 網頁設計
- 前端
- 切版
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們