2024 年不可錯過的五個網頁設計部落格
在這個 AI 崛起的世代,網頁設計總是變化快速,我們得不斷學習、尋找新靈感,才能在網頁設計這行中保持領先.在這裡,我們幫忙整理了 2024 年不可錯過的五個網頁設計部落格,可以幫助我們及時地跟上最新趨勢,就讓我們繼續看下去吧!

網頁設計部落格推薦一 :Godly

如果你對於現代網頁設計、互動元素到網站插圖和 深色模式主題有興趣 ,這裡應有盡有。Godly 更是以黑白設計作為大宗,有許多結合了留白、動態黑色元素和互動字體的網站範例,可以儘管刺激你的靈感!
網頁設計部落格推薦二:Creative Blog

Creative Bloq是一個 專為藝術家和設計師打造的線上平台 ,提供豐富的教學、創意靈感和產業資訊,不管是平面設計、網頁設計到3D建模多個領域都可以參考。如果你想要了解更多軟體工具、或是比分文章,都可以來這裡逛逛!
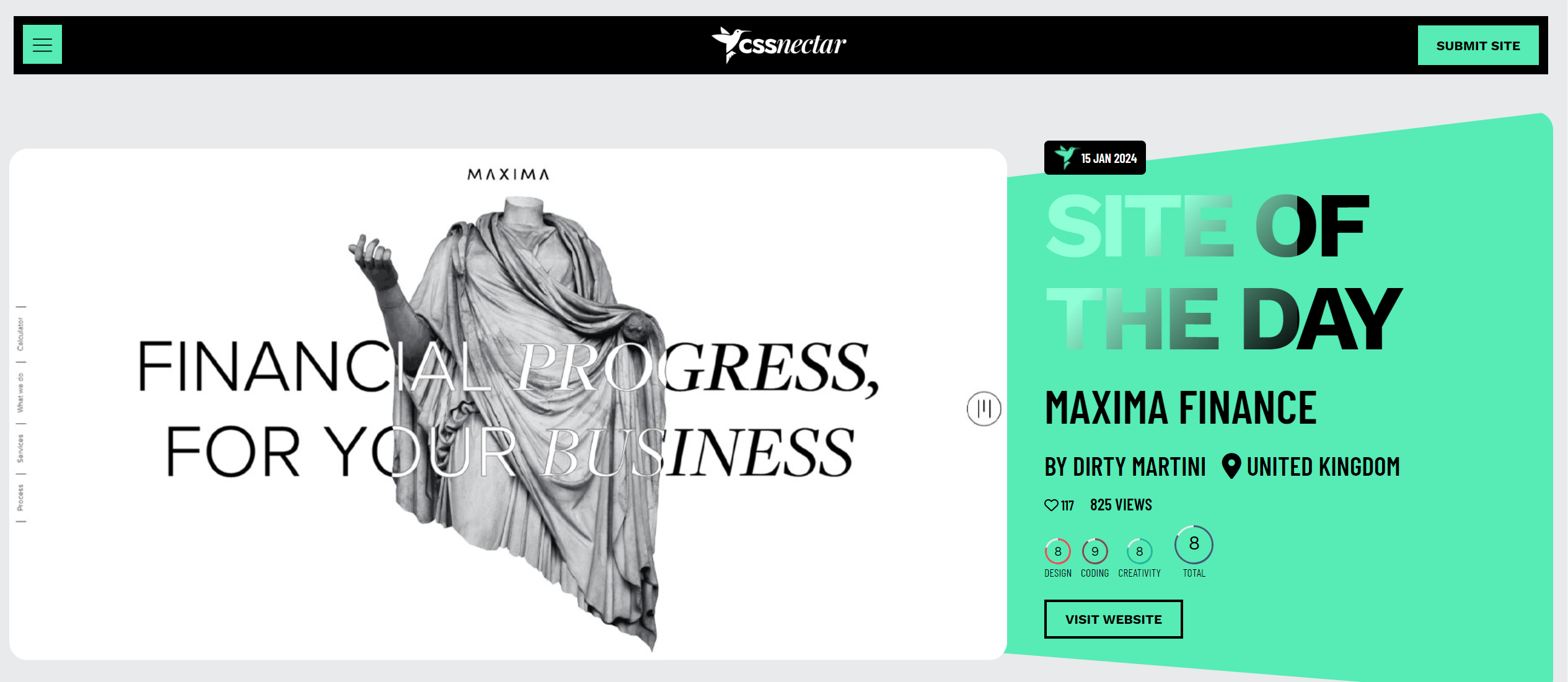
網頁設計部落格推薦三:CSS Nectar

CSS Nectar是一個在網頁設計中很著名的平台,許多人會在這裡獲取這領域的最新趨勢。除此之外,他們還有一個很特別的機制, 設計師和開發者可以向 CSS Nectar 提交自己的網站進行評審 ,會有一個公眾評分系統讓造訪網站的人根據設計、程式和創意等方面為網站打分數,並有機會在24小時內被納入CSS Nectar網站範例中。
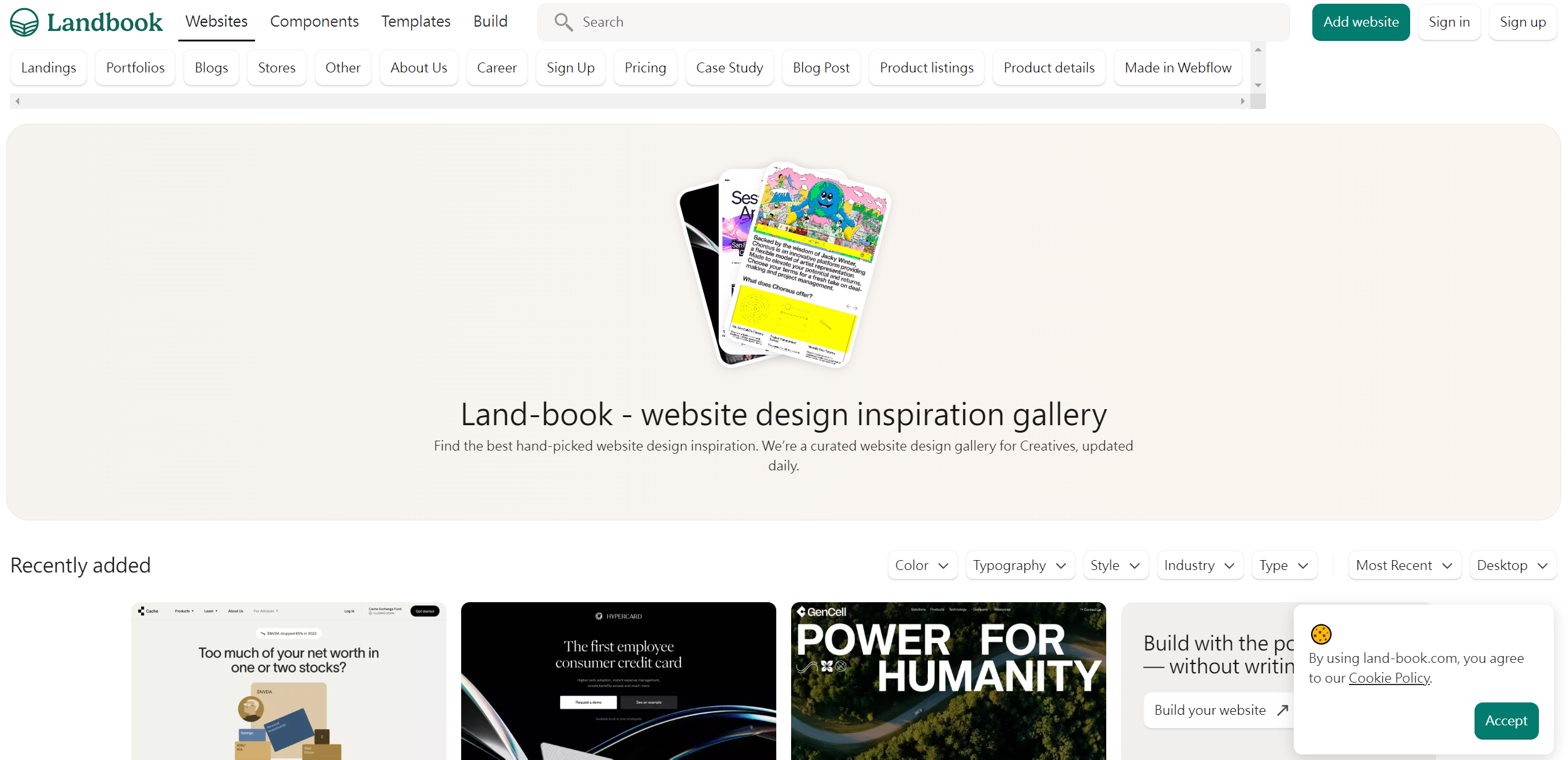
網頁設計部落格推薦四:Landbook

Landbook 這個平台內容十分豐富,不僅如此,他的網站還設計的很直觀,你也可以透過進階搜尋工具找到想要的資訊,使用者的體驗不錯。除了可以看到最新的設計範例,你也可以根據 20 多個不同條件去搜尋其他網頁設計趨勢的範例。這邊比較專注的是 Landing page跟作品集網站設計 ,所以如果你正在做這方面的設計,不妨可以來這裡找找靈感。
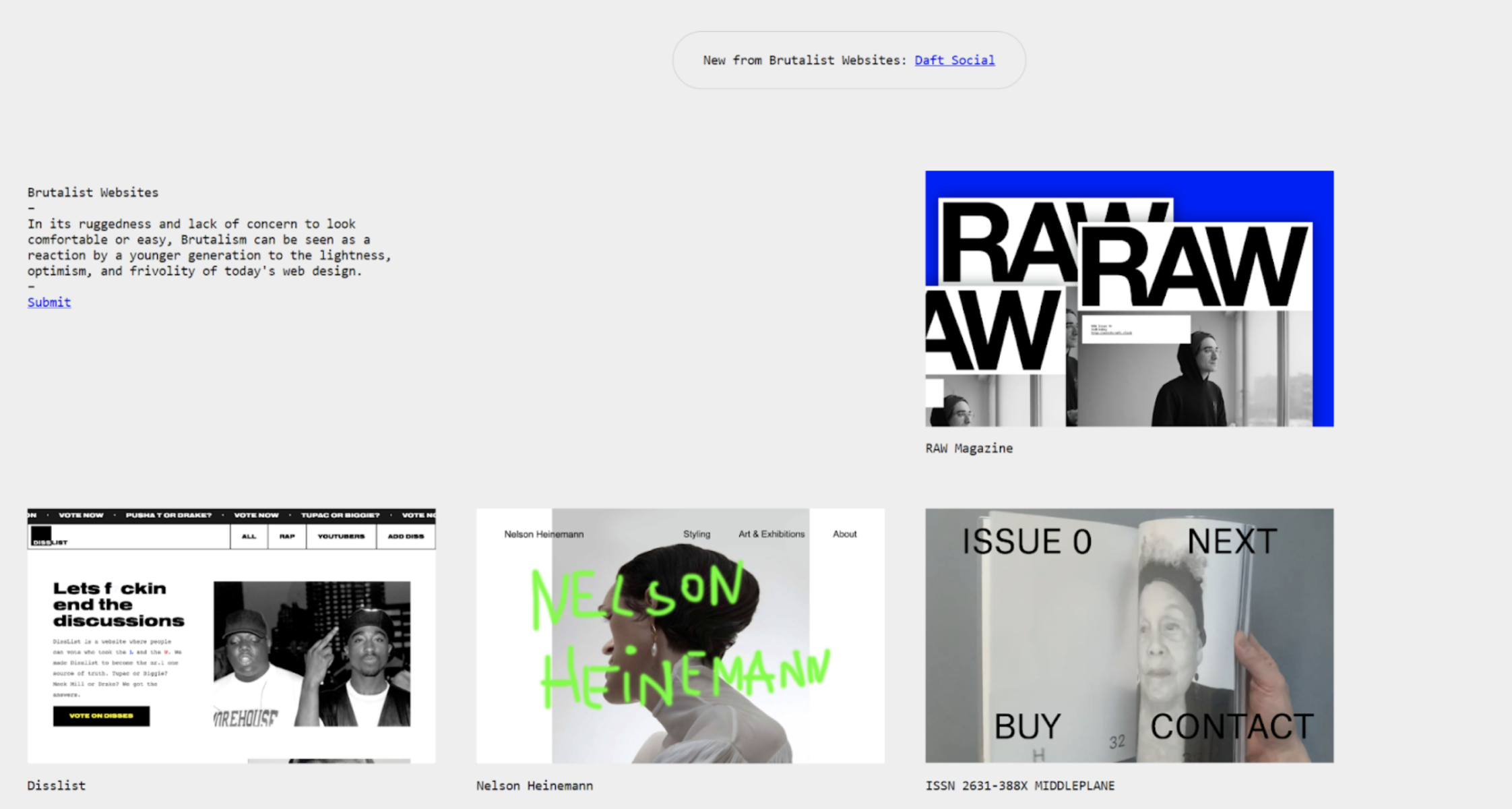
網頁設計部落格推薦五:Brutalist Websites

Brutalist Websites主要探索 大膽的色彩搭配、對比強烈的字體、活躍的動態元素 ,以及出乎意料的網頁布局設計。透過那些打破常規的網站設計,你可以透過 Brutalist Websites 幫助你超越既有思考模式,進行大膽創新。
這五個部落格為網頁設計師提供了豐富的學習資源和靈感,鼓勵我們可以超越傳統的設計,創造出更具創新性和多樣性的作品。無論你是專業設計師還是對網頁設計感興趣的人,都可以在2024年收藏這五個部落格,讓我們繼續在網頁設計這條路上維持領先吧!
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

Webflow vs WordPress
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

不讓人厭煩的彈跳視窗
在大家對於「彈跳視窗」好感度不高的狀況下,如何讓透過彈窗來讓大家訂閱電子報,是一件相當煩惱的任務!其實運用得當就能大大提升訂閱率,而且不會惹訪客厭煩,一起來瞭解看看吧!
-

職場效率的關鍵—團隊常用工具(二)
在這個數位化時代,選擇合適的工作管理工具對於任何一個想要提升生產力和協作效率的企業來說都是至關重要的。無論你是剛成立的小型新創公司,還是已經運作多年的大型企業,選擇正確的工具可以極大地提升你的工作效率,促進團隊之間的協作!一起繼續來看看吧!
-

UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差? 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!
-

三種常見網頁動畫製作工具介紹
在現今的網頁設計中,動畫已成為提升使用者體驗的元素之一。隨著技術的進步,許多新一代的動畫工具因而誕生,其中最受歡迎的包括Lottie是大家都知道的!本文將與你分享這三款常見網頁動畫工具,一起來看看吧!
-

【設計師必備】四個免費線上設計製作平台報你知!
當今數位設計工具繁多,選擇合適的工具能顯著提升設計效率和質量。本文將介紹四款多元模板的線上設計平台,而每款工具都有其獨特的功能和優勢,適合不同需求的設計師和團隊。一起看下去吧!
-

網頁五大設計工具精選
嘿,設計師、網站企劃、PM們!無論你是剛開始還是已經在這條路上闖蕩了一段時間,總有那麼幾款工具是你寶貝收藏!今天來聊聊五大網頁設計工具,讓你的設計生活更輕鬆、更有趣!
-

社群媒體影響下的設計趨勢:思考策略
在當今數據化時代,社群媒體已成為人們日常生活中,無法輕易捨去的核心部分。因此,網頁設計者應將此媒合為設計策略的主軸。也代表著在設計網站時,要考慮如何充分利用各種社交媒體平台的功能和特點,以提高用戶參與度和分享率。一起來想想,編排思考上有什麼可以優化呢?
-

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
在這個資訊爆炸的時代,網站加載速度很容易影響使用者體驗,想像一下,當你瀏覽網站時,頁面打開速度慢得讓人抓狂,是不是就很想立刻關掉它?所以,我們怎樣才能避免讓我們的訪客有同樣的感受呢?下面文章將介紹五款實用的工具,幫助我們的網站提升速度,就讓我們繼續看下去吧!
文章分類
最新文章
-

WordPress強大的頁面編輯器之一:Elementor!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

七大精選免費icon網站
-

教育與美學的結合:啟迪視野、突破傳統
-

所謂包裝的力量與真實的重量
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

設計喃喃【典通數據 】
-

網頁設計好懊惱?2023年6大精選網站推薦!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

設計喃喃【Foluck】
-

設計喃喃【Lanlife】
熱門文章
-

設計喃喃【典通數據 】
-

設計喃喃【Lanlife】
-

設計喃喃【Foluck】
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計好懊惱?2023年6大精選網站推薦!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

所謂包裝的力量與真實的重量
-

教育與美學的結合:啟迪視野、突破傳統
-

七大精選免費icon網站
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

WordPress強大的頁面編輯器之一:Elementor!
熱門標籤
- 網頁設計
- 前端
- 切版
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們