5大CSS實用工具精選
無論是經驗豐富的前端開發者,還是剛剛入門的設計師,好用又有效率的 CSS 工具能幫助你更輕鬆地實現設計,並讓工作流程更加流暢。在本篇中將介紹五款優秀的 CSS 工具:Clippy、CSS Grid Generator、CSS Gradient、Fancy Border Radius 和 Magic Pattern。這些工具各有特色,並能夠滿足不同的設計需求,從生成複雜的剪裁形狀到設計精美的漸變背景等,希望分享這些工具讓大家更能活用在工作上!

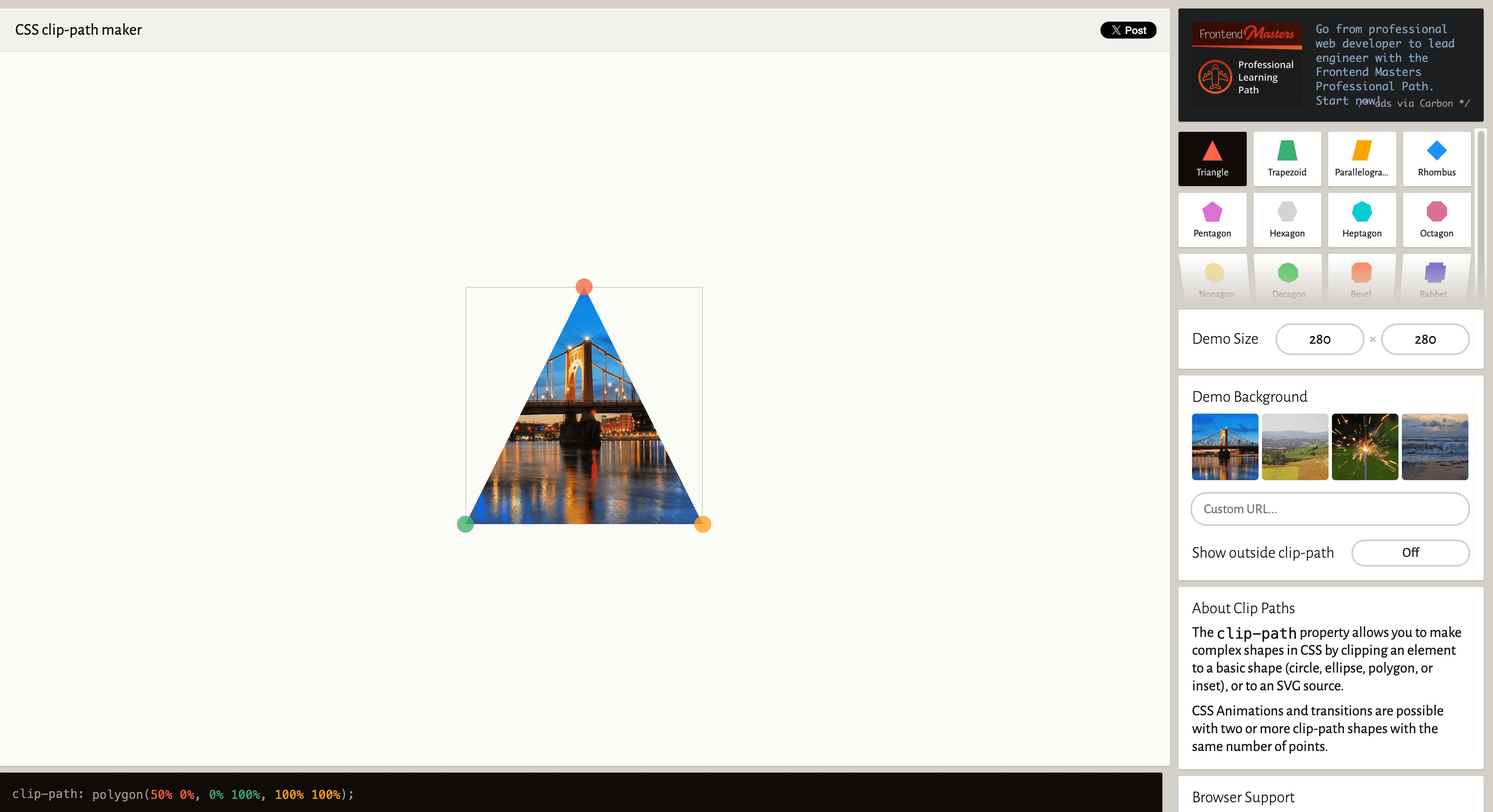
Clippy

Clippy 是一個簡單易用的網頁工具,專為 生成 CSS clip-path 屬性 而設計。使用者可以通過拖動點來建立複雜的形狀,並即時預覽效果。這個工具支持多種預設形狀,如圓形、多邊形和星形,使用者還可以自定義點的數量和位置,以便更彈性地設計各種圖形。Clippy 提供直觀的界面,即使不深入了解 CSS 程式碼的使用者也能輕鬆設計。生成的 clip-path 程式碼可以直接複製到專案中,適合用於剪裁圖或有趣的視覺效果,提升網頁的設計感和互動性。
CSS Grid Generator

內文CSS Grid Generator 是專為幫助開發者生成 CSS Grid 佈局程式碼的實用工具。常常會忘記Grid的fr該怎麼寫?不用擔心!可以通過簡單的操作就能設定網格行列數、間距、對齊方式等參數,並即時預覽生成的佈局效果!此工具不僅 能生成基本的網格,還支援更複雜的佈局設計 ,讓開發者能夠快速建構響應式網頁。輕鬆理解的界面和即時反饋的功能,讓使用者可以快速調整和優化設計,而生成的 CSS 能直接複製使用,節省了大量的動腦編寫時間,是提升工作效率的有利工具!
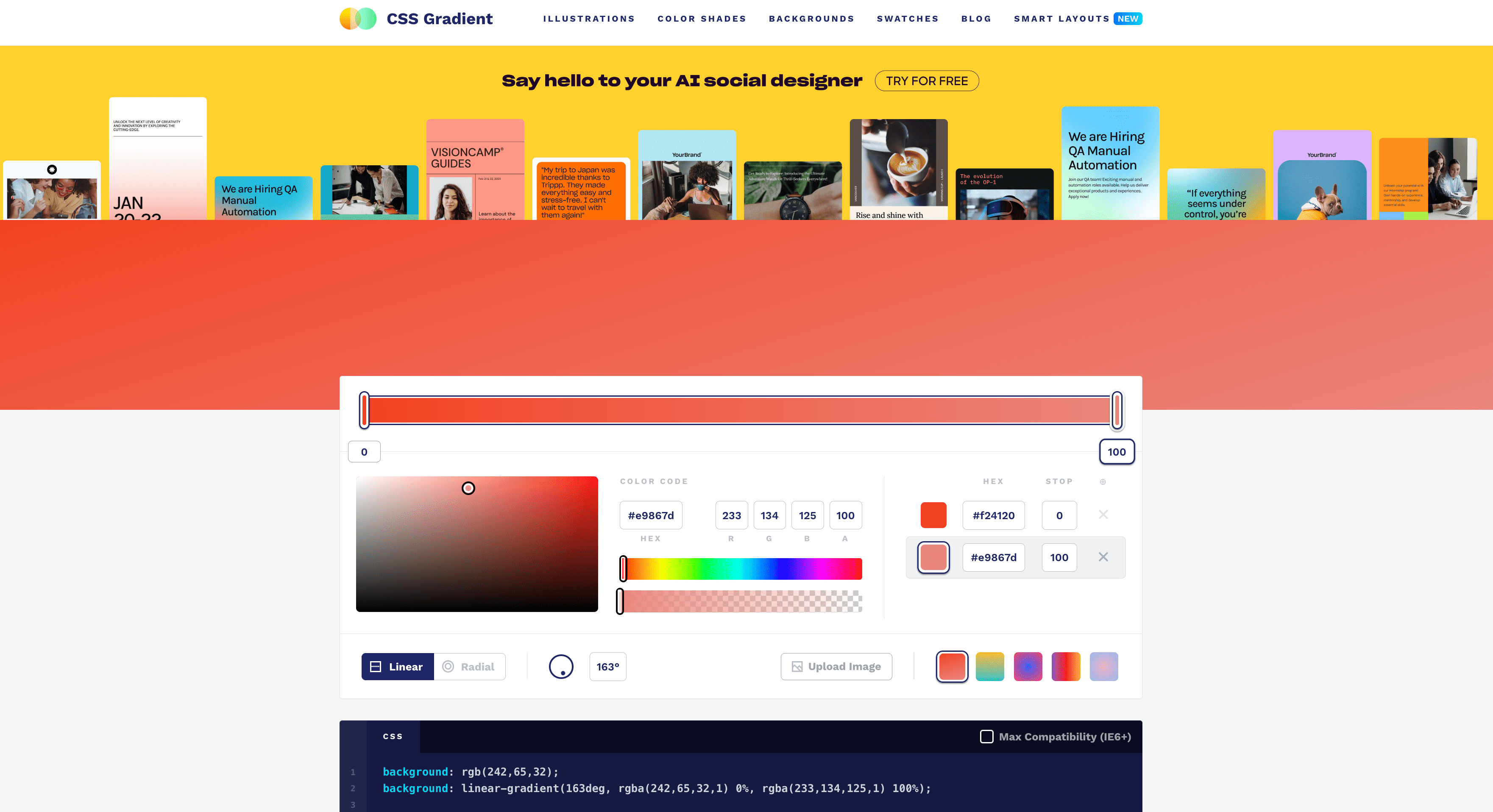
CSS Gradient

CSS Gradient 用於生成各種 CSS 漸變背景。可以選擇多種漸變類型,包括線性、徑向漸變,並通過調整顏色、角度和位置來建立出獨特的漸變效果。此工具也提供即時預覽功能,就不用另外邊寫程式碼邊頭痛顏色啦~ CSS Gradient 也支援生成漸變背景的 CSS 程式碼 ,可直接應用到專案中。適合設計師的天馬行空又能滿足開發者速寫程式碼,讓頁面更加生動又符合效率。
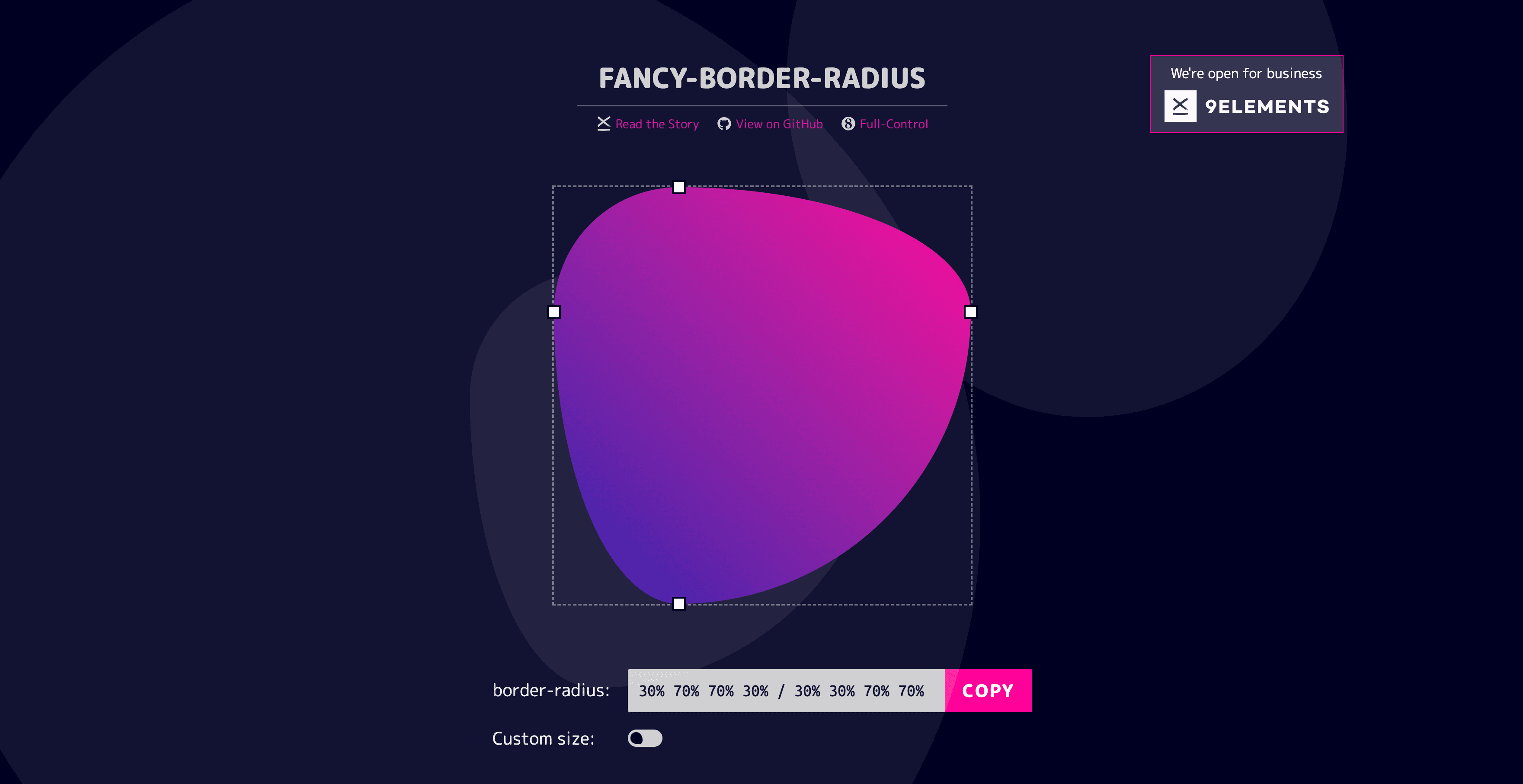
Fancy Border Radius

Fancy Border Radius 是一個創新的工具,支援複雜的圓角設計 。通過調整不同角的半徑,能生成不對稱的邊框,從而製作出特色的按鈕、卡片或其他元素。提供直觀的拖動界面、即時預覽效果,也能生成可使用的程式碼。
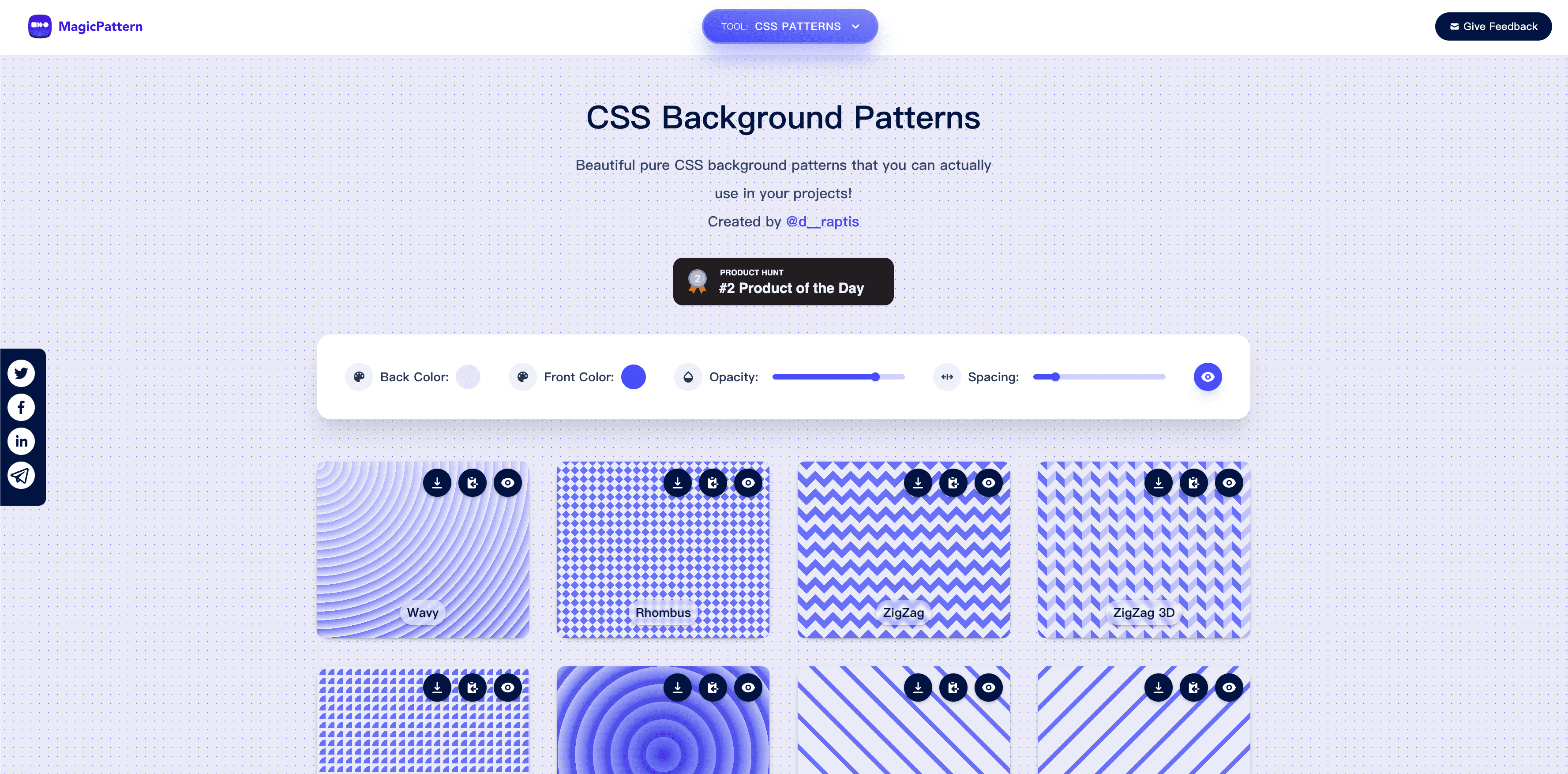
Magic Pattern

來到了壓軸!小編的最愛:Magic Pattern ,它提供了一個豐富的工具集,用於創建精美的 CSS 背景。這個工具集包含多種圖案和樣式選擇,如條紋、波浪和多邊形,並支援自定義顏色、間距和透明度等參數。當然!前面介紹的四大工具都有提供生成程式碼,那這個也不例外,而聰明的你一定有發現,此網站並非只有生成CSS背景, 提供了22種線上工具可使用! 這是看到最後的讀者才有的彩蛋!事不宜遲,快去享受這些新資源吧!
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

常見的UI/UX設計誤區及實用建議
在UI/UX設計中,很多設計師往往會將精力集中在創新和美學上,卻容易忽略那些看似不起眼但至關重要的細節。然而,這些細節往往決定了使用者體驗是否成功。無論是直觀的導航系統,還是合適的色彩對比,都能對使用者的操作流程產生深遠的影響。一起來看看,有哪些誤區你也曾經不小心踩過呢?
-

網站搬家後流量暴跌?三大注意告訴你!
第一次聽到「網站搬家」時是不是都會歪頭疑惑?其實,網站搬家(Website Migration)指的是當公司決定更改網域、網站平台、網站改版或遷移主機時將進行的動作,例如,如果我想從lohas-life.cc換到lohaslife.com,就像我們搬家時不同住家地址,你也會需要做「搬家」的動作,網頁亦是如此。而這個過程中,常常會涉及到網站內容、網址的調整,但隨之而來的,往往是讓人頭痛的流量暴跌問題。此篇文章將分享三大點在網站搬家時必須注意的地方,一起往下看吧!
-

為何CTA按鈕不夠吸引人?五個設計錯誤讓使用者不知重點!
你是不是有過,明明精心設計了網站的CTA按鈕,但卻沒人點擊?CTA按鈕是網站轉化的關鍵,但如果設計不當,可能會讓使用者毫無興趣甚至直接忽略。為了避免發生這種可能性,此篇文章將分享五點供參考,下次製作時注意說不定就能改善狀況囉!
-

API串接功能,你不可不知道的網頁技術知識
只要接觸了網頁製作設計,就一定聽過API啦、串接服務、或什麼網站串什麼功能,那這麼常聽到的詞但是還是有很多人不太懂API到底是什麼以及有什麼作用,那小編今天就來用跟大家分享關於API的小知識!
-

三步驟教你如何選擇WordPress主題
選擇WordPress主題時,我們往往會被炫目的設計或強大的功能吸引,但這些因素並不能保證網站長期運行的順暢。為了避免日後的麻煩,此篇文章將從三個不那麼顯而易見的角度來幫助你做出更適合的選擇!
-

遇到500 error發生?5種方式來檢視!
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

【讓Google更認識你】建立有效的反向連結
想要讓你的網站在激烈的競爭中脫穎而出嗎?反向連結可能就是你的秘密武器!什麼是反向連結呢?以及如何利用它來提升你的網站SEO排名和影響力。讓我們繼續看下去吧!
-

不會寫程式的你也能架站!
在數位時代,台灣的企業和創業者們正掀起一股使用 No-Code 和 Low-Code 平台的熱潮!這些平台讓你不需要懂程式碼,也能打造出不錯的網站。無論你是小型店家想要快速上線,還是創業新手想要測試你的創意,這些工具都能幫你迅速實現夢想。接下來,我們要介紹四款 No-Code 和 Low-Code 平台:Webflow、Bubble、Wix 和 OutSystems。這些平台功能強大,保證讓你大開眼界!一起來看看有哪些吧!
-

【工程師有福啦!】未來必備的新CSS
近期推出了一些新穎的 CSS 樣式,有些雖然尚未在所有瀏覽器中普及,但為工程師帶來更有感的css寫法與效率。此篇將介紹四個備受期待的 CSS一起看下去吧!
-

5大CSS實用工具精選
無論是經驗豐富的前端開發者,還是剛剛入門的設計師,好用又有效率的 CSS 工具能幫助你更輕鬆地實現設計,並讓工作流程更加流暢。在本篇中將介紹五款優秀的 CSS 工具:Clippy、CSS Grid Generator、CSS Gradient、Fancy Border Radius 和 Magic Pattern。這些工具各有特色,並能夠滿足不同的設計需求,從生成複雜的剪裁形狀到設計精美的漸變背景等,希望分享這些工具讓大家更能活用在工作上!
-

面對無障礙網頁設計的四大困難
設計無障礙網頁對於確保所有使用者的平等瀏覽至關重要。然而,實施無障礙設計過程中可能會遇到多種挑戰。本篇將探討在設計無障礙網頁時可能遇到的四大困難,並提供解決方案,協助克服障礙,讓我們繼續看下去吧!
文章分類
最新文章
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
-

「文字單位」的奧妙
-

淺顯易懂的Wordpress架站好處分享!
-

架設網站的三種方式報你知!
-

3大精選RWD預覽工具,工程師必看!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
熱門文章
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

3大精選RWD預覽工具,工程師必看!
-

架設網站的三種方式報你知!
-

淺顯易懂的Wordpress架站好處分享!
-

「文字單位」的奧妙
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
熱門標籤
- 網頁設計
- 前端
- 切版
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們


















