職場效率的關鍵—團隊常用工具(二)
在這個數位化時代,選擇合適的工作管理工具對於任何一個想要提升生產力和協作效率的企業來說都是至關重要的。無論你是剛成立的小型新創公司,還是已經運作多年的大型企業,選擇正確的工具可以極大地提升你的工作效率,促進團隊之間的協作!一起繼續來看看吧!

Notion - 絕佳的筆記和知識管理神器

三大不可取代之特點:
多平台支援
無縫整合第三方應用
靈活的自定義功能
如果你正在尋找一個既能做筆記又能管理專案的萬能工具 ,Notion 就是你的完美選擇。它讓你可以在一個地方創造和團隊所有的工作和個人資料。無論是筆記、待辦事項清單、旅行規劃還是專案管理,Notion 都能應付自如!!它的自定義功能超強,讓你能依據自己的需求來設計工作流程。不管是個人使用還是團隊合作,Notion 都能讓你實際感受到管理的成就感!甚至還有人使用notion來整理AI筆記並銷售出去獲得相當好評!
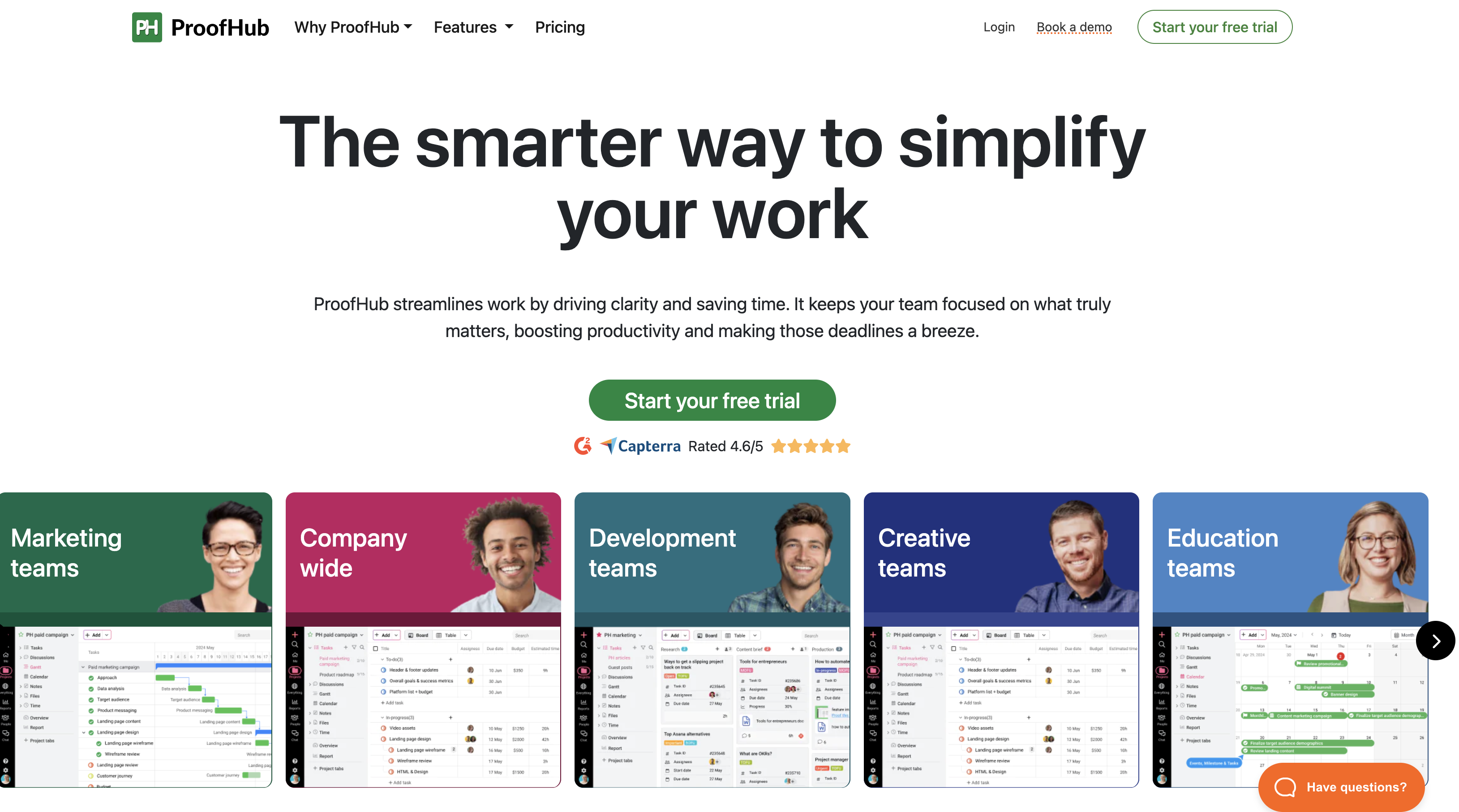
ProofHub - 全面專案管理平台

三大不可取代之特點:
白板功能
多語言介面
一體化專案管理
ProofHub 是一個功能強大且簡單易用的專案管理工具,適合所有規模的團隊使用。 它集成了任務管理、時間追蹤、討論區和文件共享等多種功能,讓你在一個平台上完成所有工作。ProofHub 的直觀介面讓你能輕鬆分配任務、設定截止日期,並即時查看專案進度。獨特的白板功能讓團隊成員能夠在同一頁面上進行創意發揮和即時協作。此外,ProofHub 還支持多語言介面,相當適合國際化團隊使用。
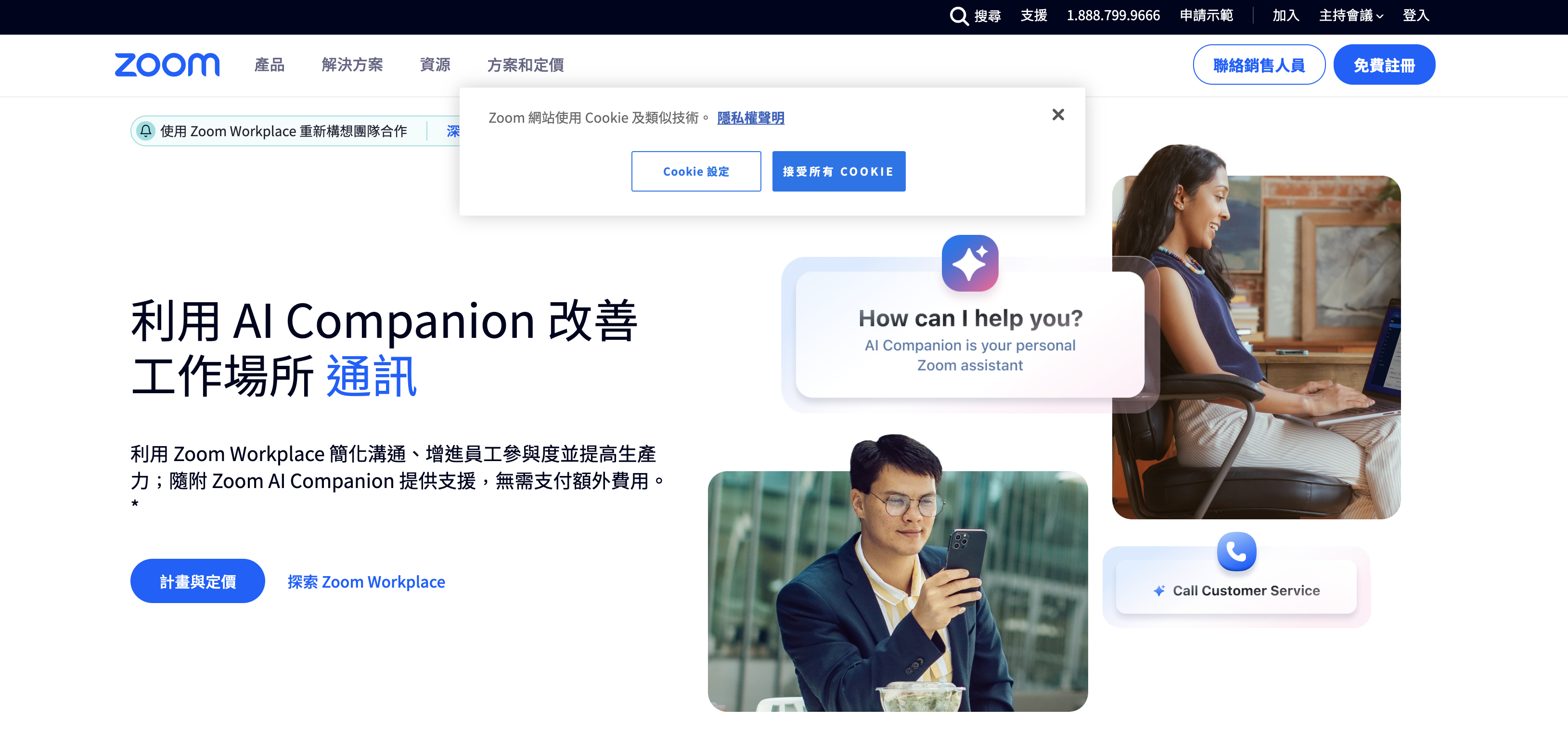
ZOOM - 絕佳的視訊會議工具

三大不可取代之特點:
虛擬背景功能
即時語音翻譯和字幕
高清解析度和音頻品質
遠程會議和視訊交流的首選工具非 ZOOM 莫屬!!ZOOM 提供高清畫質和音頻品質,讓你和團隊成員無論身在何處,都能進行清楚溝通!它支持大量參會者同時在線,並 擁有螢幕共享、會議錄製和分組討論 等豐富功能。最棒的是,它的虛擬背景功能讓你能在任何環境下參加會議,還能隱藏你不想讓別人看到的背景。ZOOM 也有支援即時語音翻譯和字幕,讓跨國團隊交流無障礙。
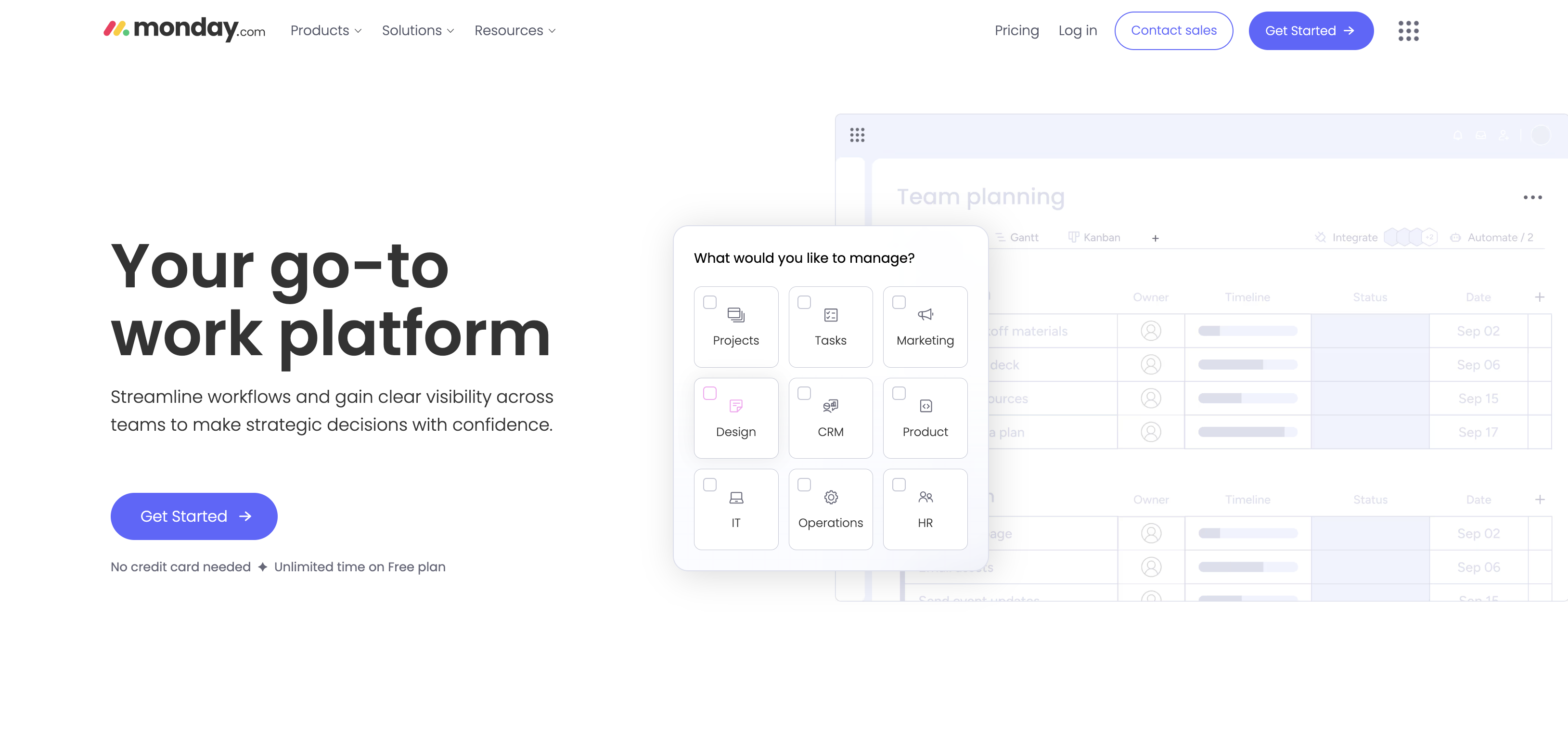
Monday.com - 靈活的工作管理平台

三大不可取代之特點:
可視化看板和時間軸視圖
自動化工作流程
強大的協作功能
Monday.com 是一個極其靈活的工作管理平台,適合各種不同的工作流程。它使用可視化的看板和時間軸圖,讓你能輕鬆追蹤任務和專案進度。 你可以為每個任務添加詳細描述、設定截止日期和優先順序,並邀請團隊成員一起協作。Monday.com 還支持自動化功能,幫助你減少重複性工作,提高效率。無論是小型專案還是大型企業,Monday.com 都能幫助你更好地管理工作,實現目標!
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

Webflow vs WordPress
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

不讓人厭煩的彈跳視窗
在大家對於「彈跳視窗」好感度不高的狀況下,如何讓透過彈窗來讓大家訂閱電子報,是一件相當煩惱的任務!其實運用得當就能大大提升訂閱率,而且不會惹訪客厭煩,一起來瞭解看看吧!
-

職場效率的關鍵—團隊常用工具(二)
在這個數位化時代,選擇合適的工作管理工具對於任何一個想要提升生產力和協作效率的企業來說都是至關重要的。無論你是剛成立的小型新創公司,還是已經運作多年的大型企業,選擇正確的工具可以極大地提升你的工作效率,促進團隊之間的協作!一起繼續來看看吧!
-

UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差? 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!
-

三種常見網頁動畫製作工具介紹
在現今的網頁設計中,動畫已成為提升使用者體驗的元素之一。隨著技術的進步,許多新一代的動畫工具因而誕生,其中最受歡迎的包括Lottie是大家都知道的!本文將與你分享這三款常見網頁動畫工具,一起來看看吧!
-

【設計師必備】四個免費線上設計製作平台報你知!
當今數位設計工具繁多,選擇合適的工具能顯著提升設計效率和質量。本文將介紹四款多元模板的線上設計平台,而每款工具都有其獨特的功能和優勢,適合不同需求的設計師和團隊。一起看下去吧!
-

網頁五大設計工具精選
嘿,設計師、網站企劃、PM們!無論你是剛開始還是已經在這條路上闖蕩了一段時間,總有那麼幾款工具是你寶貝收藏!今天來聊聊五大網頁設計工具,讓你的設計生活更輕鬆、更有趣!
-

社群媒體影響下的設計趨勢:思考策略
在當今數據化時代,社群媒體已成為人們日常生活中,無法輕易捨去的核心部分。因此,網頁設計者應將此媒合為設計策略的主軸。也代表著在設計網站時,要考慮如何充分利用各種社交媒體平台的功能和特點,以提高用戶參與度和分享率。一起來想想,編排思考上有什麼可以優化呢?
-

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
在這個資訊爆炸的時代,網站加載速度很容易影響使用者體驗,想像一下,當你瀏覽網站時,頁面打開速度慢得讓人抓狂,是不是就很想立刻關掉它?所以,我們怎樣才能避免讓我們的訪客有同樣的感受呢?下面文章將介紹五款實用的工具,幫助我們的網站提升速度,就讓我們繼續看下去吧!
文章分類
最新文章
-

WordPress強大的頁面編輯器之一:Elementor!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

七大精選免費icon網站
-

教育與美學的結合:啟迪視野、突破傳統
-

所謂包裝的力量與真實的重量
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

設計喃喃【典通數據 】
-

網頁設計好懊惱?2023年6大精選網站推薦!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

設計喃喃【Foluck】
-

設計喃喃【Lanlife】
熱門文章
-

設計喃喃【典通數據 】
-

設計喃喃【Lanlife】
-

設計喃喃【Foluck】
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計好懊惱?2023年6大精選網站推薦!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

所謂包裝的力量與真實的重量
-

教育與美學的結合:啟迪視野、突破傳統
-

七大精選免費icon網站
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

WordPress強大的頁面編輯器之一:Elementor!
熱門標籤
- 網頁設計
- 前端
- 切版
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們



















