設計喃喃【Petstro】
購物網站介面風格的變化性
.png)
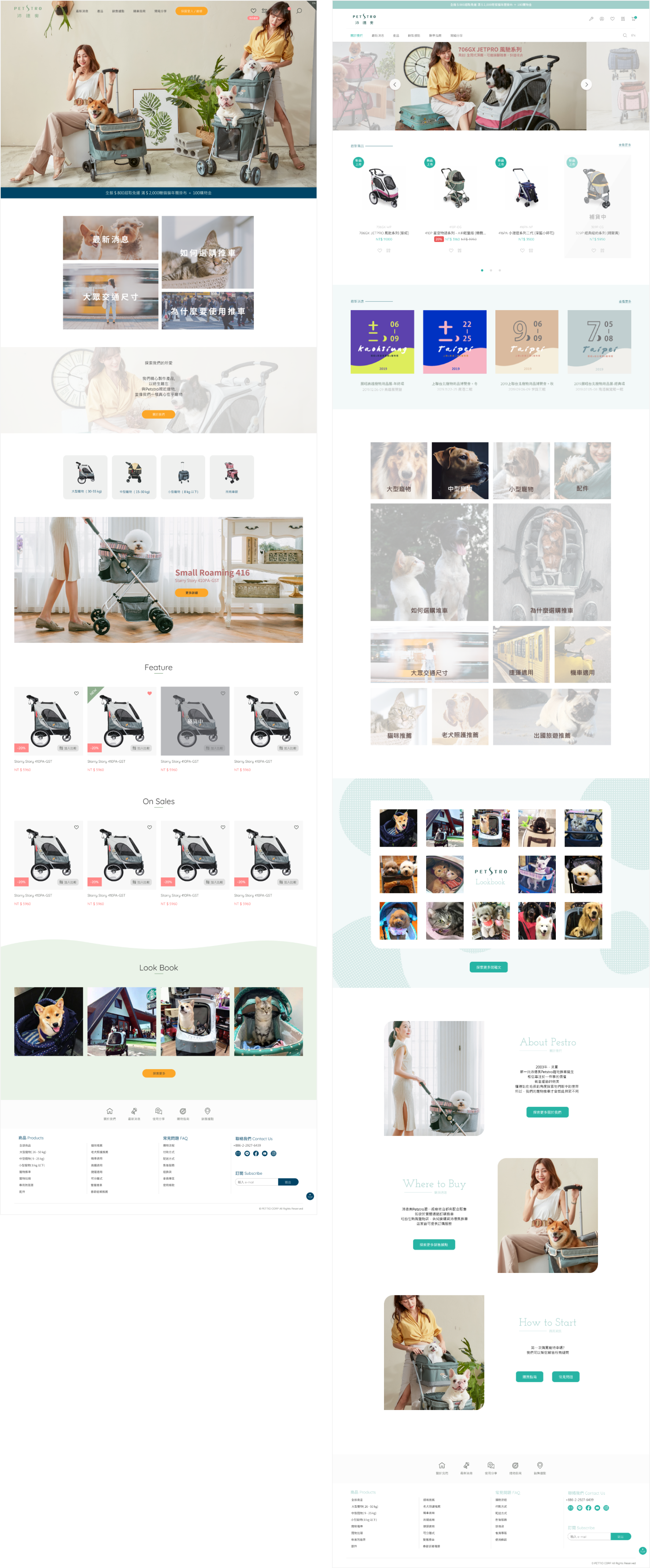
沛德奧Petstro在眾多的寵物車品牌中脫穎而出的原因,歸功於他們對細節上的重視。在他們的經營理念裡,不只是對自家產品的細節重視,也特別強調使用者體驗的重要性,從網站的整體風格到後續功能上的開發就不難看出,Petstro對網站的流暢性與功能面都有自己的堅持。了解更多功能面上的開發
設計流程
在每個專案的一開始,樂活團隊都會請客戶提供喜歡的網站,這不只幫助設計師了解客戶喜歡的風格,也對後續整體的網站結構與功能製作上有個範例來做參考。

在這專案中,Petstro喜歡我們為HYGGE SHOES設計的大區塊分類,在後續的設計中我們就會依據範例將相似的元素放在設計中,進而提出各種版本給客戶去選擇。

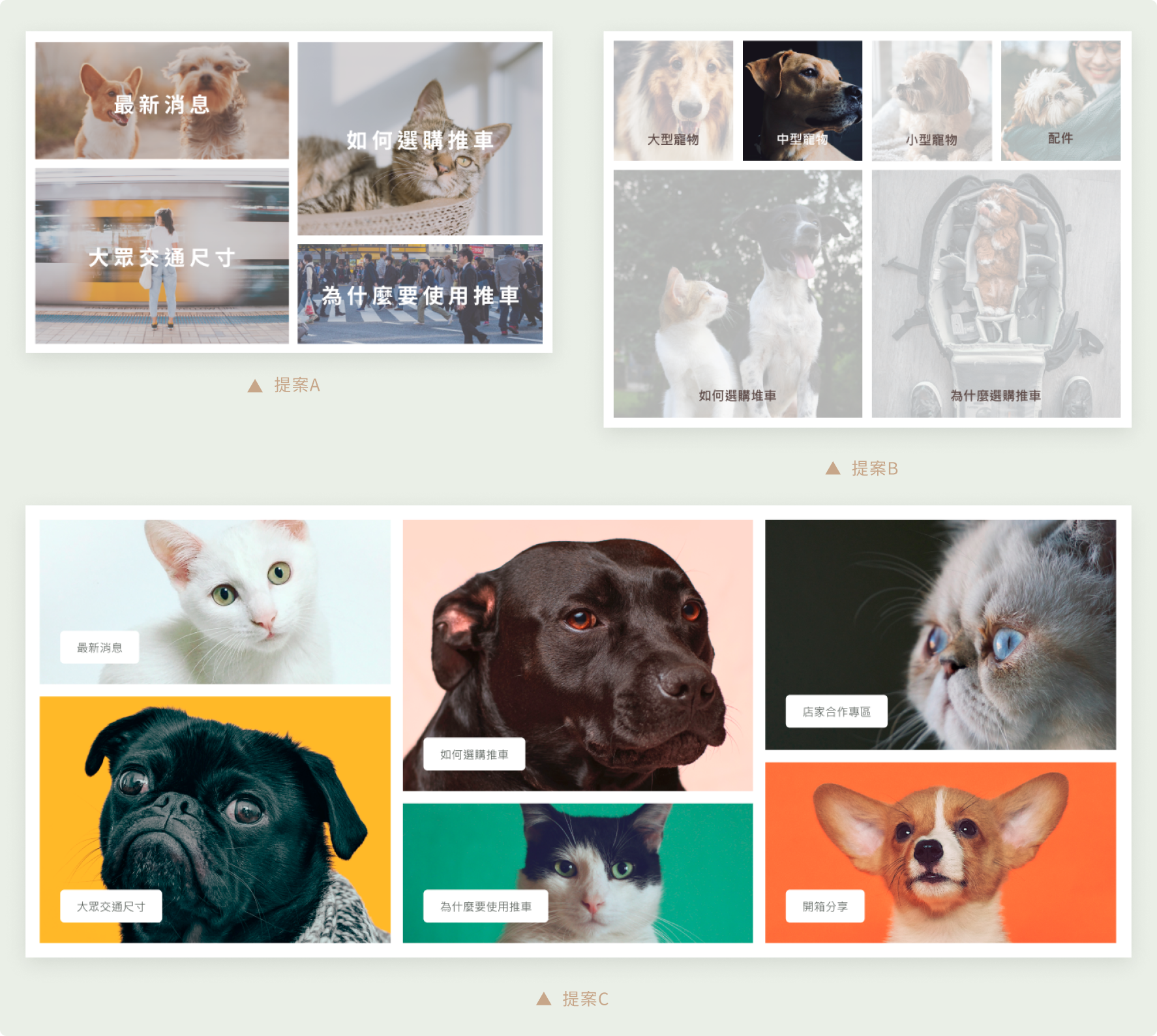
每一次的提案都包括了多種風格與版本,客戶可以透過不同的設計,加深他對自我品牌的認識,進而聚焦邁向最終設計。
icon設計
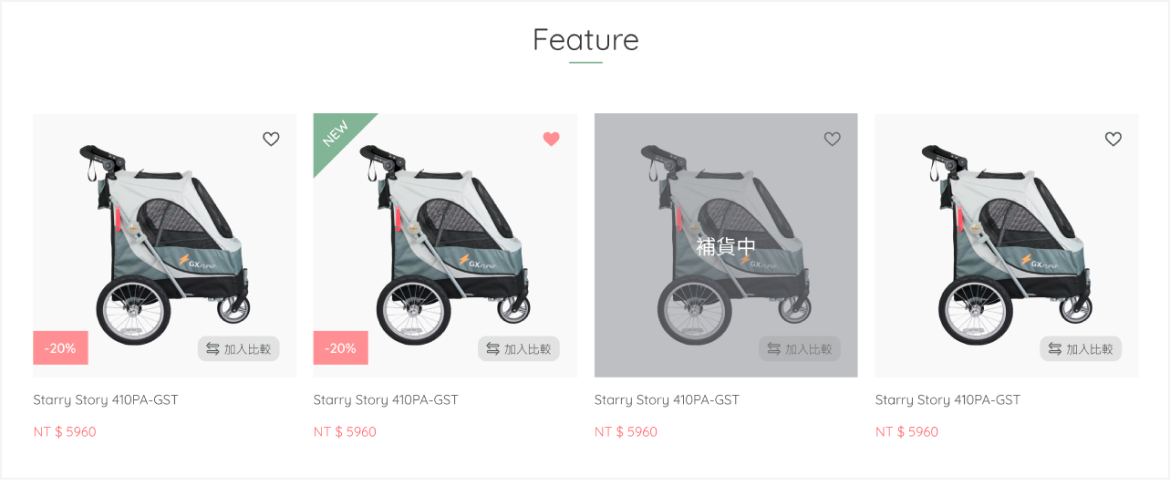
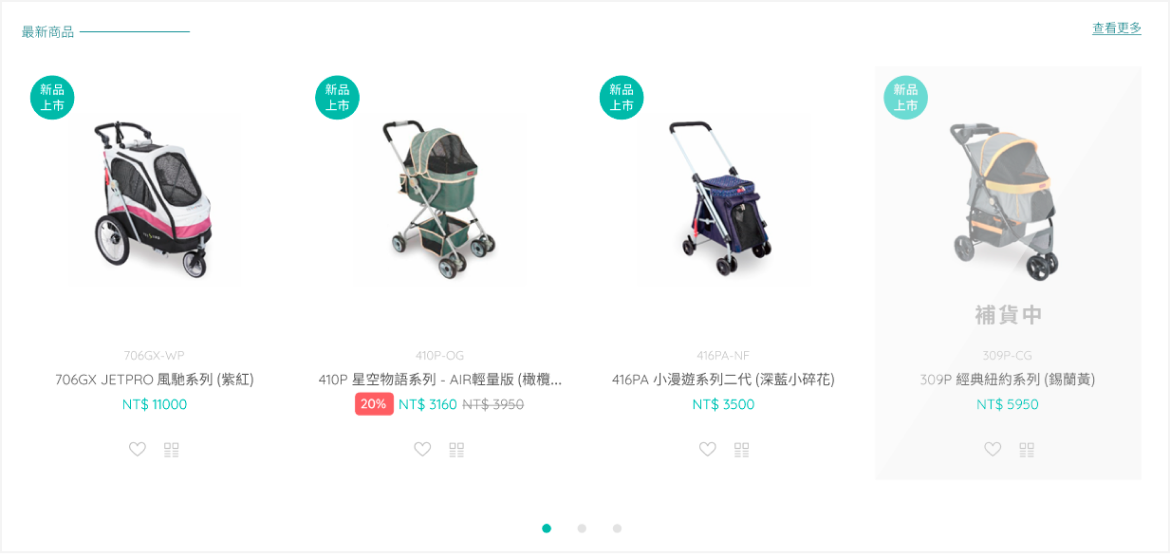
在網站規劃時,Petstro希望協助消費者從各式各樣的寵物車中,比較出最適合自己寵物的商品,於是我們客製了一個比較按鈕在商品區塊方便消費者使用。
在這裡我們遇到的難題是"如何製作一個代表性的圖標"。圖標的用途是一種帶有「指示用途」的圖案,雖然這個【比較功能】在許多購物網站上並不是一個罕見的功能,但並沒有一個指標性的圖標來表達此功能,所以在設計上必須考慮到使用者是否能了解此圖標的意思。

在第一個提案中,我們選擇簡單的雙箭頭圖標,也加入文字來提示初次進入網站的使用者們這個圖標的意思,一方面也是增加空間好讓使用者去點選該按鈕。
在第二個提案中,圖標我們參考比較頁的頁面構造(圖片在上方,下方為商品的資料)來設計出特殊指標。

值得一提的是第二次提案,由於客戶希望嘗試不同的電商構造,我們就必須打破原先版型的框架,才能夠設計截然不同的商品列表,這部分也充分告知客戶更改程式構造屬於加購客製化的部分,不過最後並沒有參考建議執行。
設計過程中客戶往往都會需要請我們協助,來找出他們描述不出來的想法與看法,樂活團隊非常樂意提供專業的建議讓客戶有方向能夠更居焦於核心。若已經用完修改版本次數,但還是想看更多畫面或是方案,我們也都可以用加購的方式來獲得更多截然不同的設計,畢竟獨特的事物總是好事多磨 :)

若欲瞭解更多請至正式發布案例,帶我去
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

Webflow vs WordPress
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!
-

不讓人厭煩的彈跳視窗
在大家對於「彈跳視窗」好感度不高的狀況下,如何讓透過彈窗來讓大家訂閱電子報,是一件相當煩惱的任務!其實運用得當就能大大提升訂閱率,而且不會惹訪客厭煩,一起來瞭解看看吧!
-

職場效率的關鍵—團隊常用工具(二)
在這個數位化時代,選擇合適的工作管理工具對於任何一個想要提升生產力和協作效率的企業來說都是至關重要的。無論你是剛成立的小型新創公司,還是已經運作多年的大型企業,選擇正確的工具可以極大地提升你的工作效率,促進團隊之間的協作!一起繼續來看看吧!
-

UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差? 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!
-

三種常見網頁動畫製作工具介紹
在現今的網頁設計中,動畫已成為提升使用者體驗的元素之一。隨著技術的進步,許多新一代的動畫工具因而誕生,其中最受歡迎的包括Lottie是大家都知道的!本文將與你分享這三款常見網頁動畫工具,一起來看看吧!
-

【設計師必備】四個免費線上設計製作平台報你知!
當今數位設計工具繁多,選擇合適的工具能顯著提升設計效率和質量。本文將介紹四款多元模板的線上設計平台,而每款工具都有其獨特的功能和優勢,適合不同需求的設計師和團隊。一起看下去吧!
-

網頁五大設計工具精選
嘿,設計師、網站企劃、PM們!無論你是剛開始還是已經在這條路上闖蕩了一段時間,總有那麼幾款工具是你寶貝收藏!今天來聊聊五大網頁設計工具,讓你的設計生活更輕鬆、更有趣!
-

社群媒體影響下的設計趨勢:思考策略
在當今數據化時代,社群媒體已成為人們日常生活中,無法輕易捨去的核心部分。因此,網頁設計者應將此媒合為設計策略的主軸。也代表著在設計網站時,要考慮如何充分利用各種社交媒體平台的功能和特點,以提高用戶參與度和分享率。一起來想想,編排思考上有什麼可以優化呢?
文章分類
最新文章
-

WordPress強大的頁面編輯器之一:Elementor!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

七大精選免費icon網站
-

教育與美學的結合:啟迪視野、突破傳統
-

所謂包裝的力量與真實的重量
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

設計喃喃【典通數據 】
-

網頁設計好懊惱?2023年6大精選網站推薦!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

設計喃喃【Foluck】
-

設計喃喃【Lanlife】
熱門文章
-

設計喃喃【典通數據 】
-

設計喃喃【Lanlife】
-

設計喃喃【Foluck】
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計好懊惱?2023年6大精選網站推薦!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

所謂包裝的力量與真實的重量
-

教育與美學的結合:啟迪視野、突破傳統
-

七大精選免費icon網站
-

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
-

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
-

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
-

WordPress強大的頁面編輯器之一:Elementor!
熱門標籤
- 網頁設計
- 前端
- 切版
- API
- Webhook
- RESTful API
- API Token
- AI導入
- 數位行銷
- 專案管理
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們